ကြန္ပ်ဴတာမွာ mouse မပါပဲ Keyboard နဲ႔ pointer ကို ေရႊ႕ၾကည့္မယ္ေလ
Control Panel ကို အရင္ေရာက္ေအာင္ သြားမယ္။
Accessibility Options ကို cLick လုပ္ပါ။
mouse Tab ကို ေရြးပါ . . .Use Mouse Key click လုပ္ၿပီး Apply ကိုလုပ္ပါ။
ဒါဆိုရင္ေတာ့ Taskbar မွာ mouse ပံုေလးကို ေတြ႕ရပါမယ္။
Number Key Pad က 7 8 9 4 6 1 2 3 ကိုသံုးၿပီး Pointer ေရြ႕ပါ။
Number က Enter ပါ။ . . "/" က Left Click "-" က Right Click
စမ္းသံုးၾကည့္ၾကည့္ဦးေနာ္။
left click က Zero 0
right click က 5 ပါ။ ဒါဆိုုရင္ေတာ့ အဆင္ေျပေလာက္ၿပီလို႔ ထင္ပါတယ္ေနာ္။
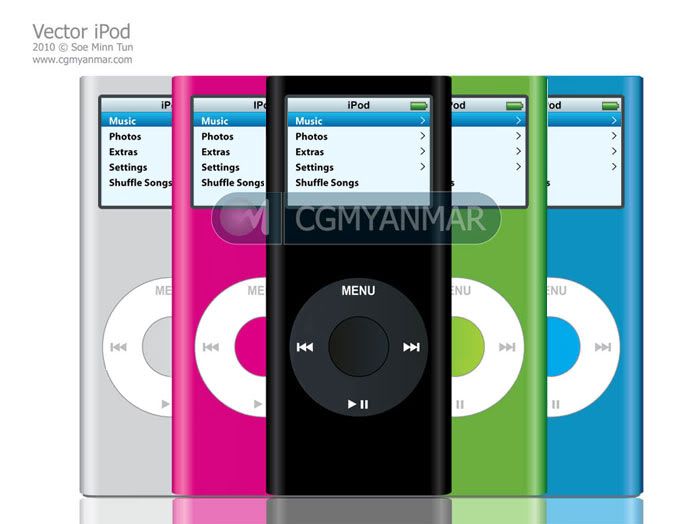
အေျခခံ Vector ပံုေရးဆြဲျခင္း (Basic Level) အပိုင္း-၂

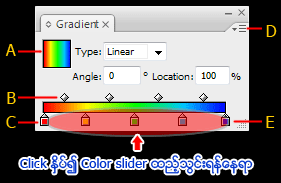
ဒီတစ္ခါေတာ့ Giadient သံုးျပီး Vector ပံုေရးဆြဲနည္းကိုေဖာ္ျပေပးသြားမွာပါ။ Vector ပံုမေရးဆြဲခင္ Giadient အေၾကာင္းကို အနည္းငယ္ရွင္းျပလိုပါတယ္။ Giadient ကို အေရာင္ႏွင့္တစ္ေရာင္အၾကား လိုက္ဖက္ေျပျပစ္ေအာင္ ျပဳလုပ္ရန္အတြက္ အသံုးျပဳပါတယ္။ Giadient ကိုသံုးဖို႔အတြက္ (Window > Gradient) ကိုႏွိပ္၍ Gradient panel ကိုဖြင့္ထားပါ။ ထို႔ေနာက္ Panel Menu မွာရွိတဲ့ Show Options ကိုေရြးပါ။

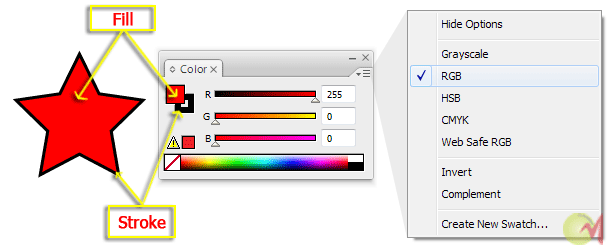
A. Gradient Fill box ( ယခုလက္ရွိေရြးခ်ယ္ထားတဲ့ အေရာင္ႏွင့္ Gradient အမ်ိဳးအစားကိုေဖာ္ျပေပးပါတယ္။ )
B. Gradient slider (အေရာင္မွတ္ႏွစ္ခုအၾကား အေရာင္ပါ၀င္မႈအနည္းအမ်ားခ်ိန္ညွိရန္)
C. Start color (Color Slider) အစဦးတြင္ရွိေသာအေရာင္
D. Panel menu
E. End color (Color Slider) အဆံုးတြင္ရွိေသာအေရာင္
Gradient Type ႏွစ္မ်ိဳးရွိပါတယ္။ Linear ႏွင့္ Radial ပါ။ Linear ကမ်ဥ္းေျဖာင့္ပံုစံ အေရာင္ျဖည့္၍ Radial ကေတာ့ စက္၀ိုင္းပံုစံ အေရာင္ျဖည့္ပါတယ္။ Angle ကေတာ့ Linear အမ်ိဳးအစား Gradient အတြက္ လိုအပ္ေသာ ေထာင့္ကို လွည့္ေပးဖို႔ပါ။ Location ကေတာ့ ေရြးခ်ယ္ထားေသာ Gradient slider ရဲ႔တည္ေနရာကိုသတ္မွတ္ေပးႏိုင္ပါတယ္။
Default အေနႏွင့္ Gradient panel မွာ Start color ႏွင့္ End color ႏွစ္ခုသာပါ၀င္မွာျဖစ္ၿပီး အေရာင္မ်ားထပ္မံ ထည့္သြင္းလိုပါက Color slider ရဲ႔မည္သည့္ေနရာတြင္မဆို Click ႏွိပ္၍ ထည့္သြင္းႏိုင္ပါတယ္။ ျပန္ျဖဳတ္လိုပါက ျဖဳတ္လိုေသာ Color slider အတံုးကို Click ဖိ၍ အျပင္ဘက္သို႔ဆြဲထုတ္လိုက္ရံုပါ။

ယခု Tutorial ေလးအတြက္ ေအာက္တြင္ေဖာ္ျပထားေသာပံုကို Right-Click ႏွိပ္၍ Save Image As... ျဖင့္ သိမ္းထား လိုက္ပါ။

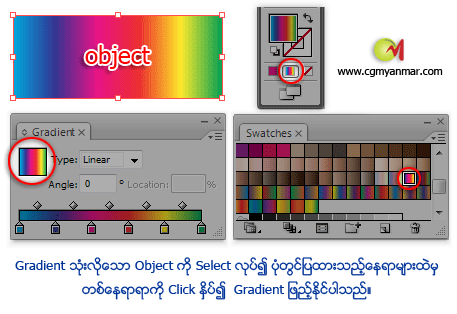
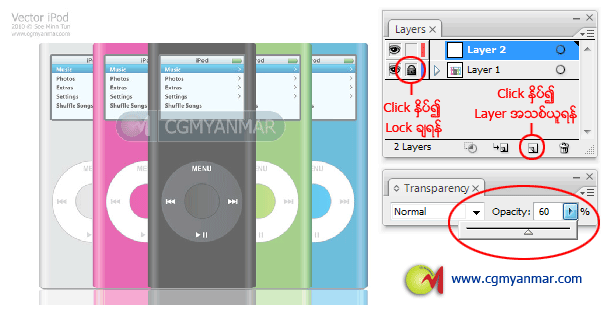
၁။ ေပးထားေသာပံုကို Illustrator မွာဖြင့္လိုက္ပါ။ ထိုေနာက္ ပံုေပၚ Click တစ္ခ်က္ႏွိပ္ကာ Select လုပ္၍ Transparency Palette (Window > Transparency) ရွိ Opacity ရာခိုင္ႏႈန္းကို သင္ေရးဆြဲရာတြင္ အဆင္ေျပစြာျမင္ရသည္အထိ ေလ်ာ့ခ်ေပးပါ။ ထို႔ေနာက္ Layer (Window > Layers) အား Lock ခ်၍ Layer အသစ္တစ္ခုယူထားပါ။

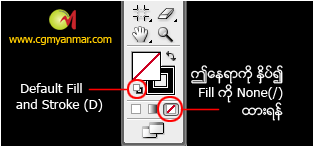
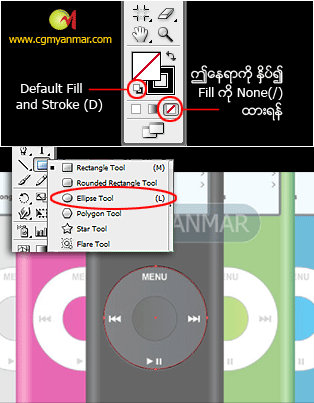
၂။ Pen Tool ကိုယူပါ။ ပံုပါအတိုင္း Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။

(Stroke ကို Click ႏွိပ္၍ Color panel မွာ Stroke အေရာင္ကို ေျပာင္းေပးႏိုင္ပါတယ္။)

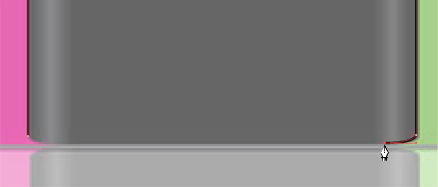
၃။ ပံုပါအတိုင္း Pen Tool ျဖင့္ အနားလိုင္းမ်ားေပၚတြင္လိုက္၍ ထပ္ဆြဲေပးပါ။

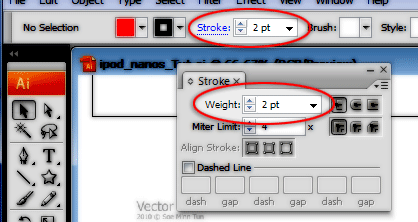
(Stroke လိုင္းမ်ား အႀကီးအေသး ခ်ိန္ညွိလိုပါက Tool Options bar ရွိွ Stroke ေနရာမွတန္ဖိုးကို အတိုးအေလ်ာ့လုပ္၍ ျပဳလုပ္ႏိုင္သလို Stroke panel (Window>Stroke Ctrl+F10) ရွိ Weight တန္ဖိုးကို အတိုးအေလ်ာ့လုပ္၍ွလည္း Stroke အႀကီးအေသး ေျပာင္းလဲခ်ိန္ညွိယူႏိုင္ပါသည္)

၄။ ထိုေနာက္ Tools palette ေအာက္ေျခရွိ Gradient ပံု သို႔မဟုတ္ keyboard မွ (>) ကိုႏွိပ္လိုက္ပါ။

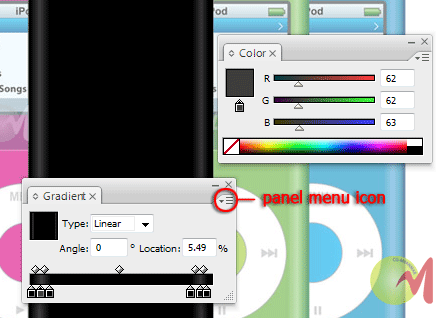
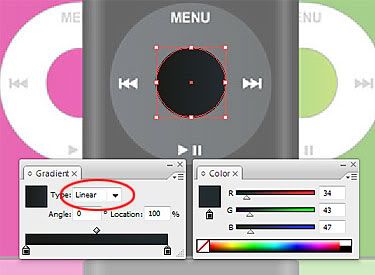
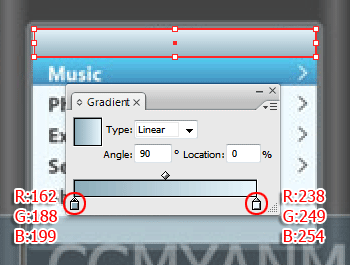
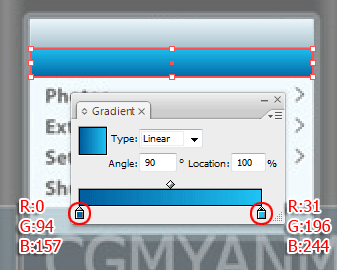
၅။ Gradient panel ႏွင့္ Color panel ကိုဖြင့္ထားပါ။ Gradient panel အေပၚယာဘက္ရွိ panel menu icon ကိုႏွိပ္၍ Show Options ကိုေရြးထားပါ။ ထိုေနာက္ ပံုတြင္ျပထားသည့္အတိုင္း အေရာင္တုန္းမ်ားထည့္သြင္းခ်ိန္ညွိပါ။
(ေျပာင္းလိုသည့္အေရာင္တံုးကို Click တစ္ခ်က္ႏွိပ္၍ Color panel ရွိ Color slider အတံုးကိုေရြ႔၍ အေရာင္ေျပာင္းလဲ ယူႏိုင္ပါသည္)

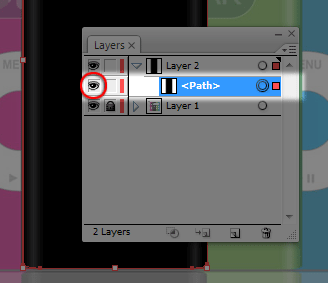
၆။ က်န္ေသာအစိတ္အပိုင္း ဆက္လက္ေရးဆြဲဖို႔အတြက္ ယခု Object အား Select လုပ္၍ Object > Hide > Selection (Ctrl + 3) ကိုေရြး၍ခဏဝွက္ထားေပးပါ။ သိုမဟုတ္ Layers panel ရွိ ၄င္း Object Layer ေရွ႕ရွိ မ်က္လံုးပံုေလးအား Click ႏွိပ္၍ေဖ်ာက္ထားေပးပါ။

၇။ ဘယ္ဘက္က Tools palette မွာရွိတဲ့ Ellipse Tool (L) ကိုယူပါ။ ထို႔ေနာက္ အဆင့္ ၂ မွာကဲ့သို႔ Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။ ခလုတ္ဆြဲရန္အတြက္ Shift ခလုတ္ဖိ၍ စက္၀ိုင္းဆြဲပါ။ Shift ခလုတ္ဖိ၍ စက္၀ိုင္းဆြဲေနစဥ္အတြင္း စက္၀ိုင္းအား ေနရာေရြ႔လိုပါက Spacebar ဖိ၍ေျပာင္းေရႊ႔ႏိုင္ပါတယ္။

၈။ ၿပီးလ်င္ Tools palette မွာရွိတဲ့ Gradient(>) သို႔မဟုတ္ Gradient panel ရွိ Gradient Fill box ကို (Ctrl) + Click ႏွိပ္၍ Gradient ျဖည့္ပါ။
(Ctrl ဖိ၍ Click ႏွိပ္ပါက Default Gradient ကိုရပါသည္)
ထို႔ေနာက္ Gradient panel ရွိ Type ကို Radial သို႔ေျပာင္းပါ။ ၿပီးေနာက္အေရာင္ခ်ိန္ညွိေပးပါ။

၉။ ထိုေနာက္ ၄င္း Object ကို Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာခဏဝွက္ထားေပးပါ။
၁၀။ အလယ္မွခလုတ္ေလးအတြက္ ေနာက္ထက္စက္၀ိုင္းတစ္ခုထက္ဆြဲေပးပါ။ Gradient panel ရွိ Type ကို Linear ထား၍ အေရာင္ခ်ိန္ညွိေပးပါ။ ထိုေနာက္ ၄င္း Object ကိုလည္း Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ Hide ထားေပးပါ။

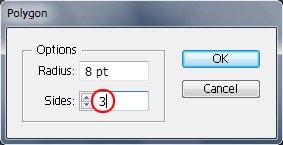
၁၁။ Type Tool (T) ယူ၍ Button ေပၚရွိ MENU စာလံုးကို Arial Fonts (Bold) ျဖင့္ရိုက္ပါ။ ႀတိဂံႏွင့္ ပုဒ္မပံုစံ (Play / Pause) အတြက္ Tools palette မွာရွိတဲ့ Rectangle Tool (M) အုပ္စုမွ Polygon Tool ကိုယူပါ။ ထို႔ေနာက္ပံုေပၚ Click တစ္ခ်က္ႏွိပ္လိုက္ပါက Polygon Options Box တစ္ခုေပၚလာပါမည္။
Box အတြင္းမွာရွိတဲ့ Radius မွာ Polygon အရြယ္အစားကို သတ္မွတ္ေပးရမွာျဖစ္၍ Sides မွာ Polygon တြင္ပါ၀င္မည့္ ေထာင့္အေရအတြက္ကို သတ္မွတ္ရန္ျဖစ္ပါသည္။ ယခု ႀတိဂံပံု ယူမွာျဖစ္သည့္အတြက္ Sides တန္ဖိုးကို 3 ထားပါ။ OK ႏွိပ္ပါ။ ၄င္းေနာက္ Selection Tool (V) ျဖင့္ အရြယ္အစား ႏွင့္ေနရာ ခ်ိန္ညွိေပးပါ။ Rectangle Tool (M) ကိုယူ၍ (၊၊) ပံုစံဆြဲေပးပါ။

၁၂။ Next ခလုတ္ပံုအတြက္အေပၚကျပဳလုပ္ခဲ့သည့္ ႀတိဂံပံုကို Copy ပြားယူပါမယ္။ Selection Tool (V) ျဖင့္ ႀတိဂံပံုကို Select လုပ္လိုက္ပါ။ အေပၚဆံုး Menu bar ရွိ Edit>Copy (Ctrl+C ) ႏွိပ္ပါ။ ထို႔ေနာက္ Edit>Paste( Ctrl+V ) ႏွိပ္ပါ။ Paste လုပ္ၿပီးရလာတဲ့ ႀတိဂံပံုကို Next (>>၊) ခလုတ္ေရွ႔တြင္ေနရာခ်ပါ။ ထို႔ေနာက္ ၄င္းႀတိဂံပံုကို Select လုပ္ထားပါ။ Keyboard မွ Alt ဖိထား၍ ၄င္း Select လုပ္ထားေသာ ႀတိဂံပံုကို Click ဖိထား၍ ေနာက္သို႔ဆြဲသြားေပးပါက အရြယ္ အစားတူ ႀတိဂံတစ္ခုရရွိမွာပါ။ Click ဖိ၍ Drag ဆြဲေနစဥ္အတြင္း Shift ခလုတ္ဖိထားပါက မ်ဥ္းေျဖာင့္အတိုင္း ေရြ႔ပါ လိမ့္မည္။ ထိုေနာက္ေလးေထာင့့္ပံုေလးကိုလဲဤနည္းအတိုင္း Copy ကူးယူပါ။ ထို႔ေနာက္ ႀတိဂံပံုႏွစ္ခုႏွင့္ ေလးေထာင့္ ပံုတစ္ခုအား Select လုပ္၍ Menu bar ရွိ Object>Group(Ctrl+G) ႏွိပ္ကာ အုပ္စု(Group)ဖြဲ႔လိုက္ပါ။
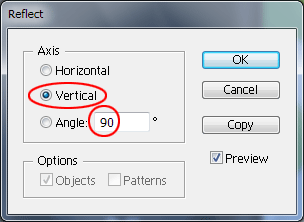
ၿပီးလ်င္ Previous (၊<<) ပံုအတြက္ ၄င္း Group အား Ctrl+C , Ctrl+V သို႔မဟုတ္ Click ဖိ၍ Drag ဆြဲၿပီး Copy ပြားလိုက္ပါ။ ထို႔ေနာက္ Select လုပ္၍ Menu bar ရွိ Object>Transforms>Reflect သို႔မဟုတ္ Right-Click ႏွိပ္၍ Transforms>Reflect... ကိုေရြးပါက Reflect box တစ္ခုေပၚလာပါလိမ့္မည္။ Angle ကို 90 ဒီဂရီထားၿပီး Vertical ကိုေရြးေပး၍ OK ႏွိပ္ပါ။ ထို႔ေနာက္ Previous (၊<<) ပံုေပၚတြင္ေနရာခ်ေပးပါ။ ထို႔ေနာက္ Menu, Play Pause(> ၊၊), Next (>>၊), Previous (၊<<) အားလံုးကို Select လုပ္၍ Ctrl+G ျဖင့္ Group ဖြဲ႔လိုက္ပါ။


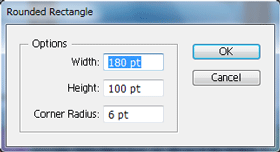
၁၃။ ဒီတစ္ခါ Screen ဆြဲရန္အတြက္ Tools palette မွာရွိတဲ့ Rectangle Tool (M) အုပ္စုမွ Rounded Rectangle Tool ကိုယူပါ။ ပံုေပၚ Click ဖိ၍ drag ဆြဲပါ။ Click ဖိ၍ drag ဆြဲစဥ္မွာ Keyboard ရွိ အေပၚ ေအာက္ ျမွားပံုခလုတ္ (Arrow Key) ကိုႏွိပ္၍ Rounded Rectangle ၏ေထာင့္အ၀ိုင္းပမာဏကို ခ်ိန္ညွိယူပါ။ ယခုပံုမွာ Fill Color ကို R:232 , G:247 , B:255 သံုးထားပါတယ္။
(အတိုင္းအတာအတိအက်ျဖင့္ဆြဲလိုက ပံုေပၚ Click တစ္ခ်က္ႏွိပ္လိုက္ပါ။ Rounded Rectangle Options Box ေပၚလာပါမည္။ Width ႏွင့္ Heght ေနရာမွာ အက်ယ္ႏွင့္အျမင့္တန္ဖိုးထည့္သြင္း၍ Coner Radius ေနရာမွာ ေထာင္ခ်ိဳးရဲ႔ အ၀ိုင္းပမာဏတန္ဖိုးထည့္သြင္းေပးရပါမယ္)
ၿပီးရင္ ၄င္း object အား Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ ဝွက္ထားေပးပါ။

၁၄။ Rectangle Tool (M) ကိုယူကာပံုပါအတိုင္း Screen ၏ Stroke အတြင္းဆြဲ၍ Gradient(>) ျဖည့္ပါ။ ၿပီးရင္ ၄င္း object အား Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ ဝွက္ထားေပးပါ။


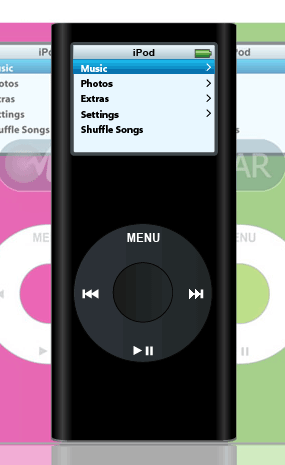
၁၅။ Type Tool (T) ယူ၍ iPod , Music , Photos , Extras , Settings , Shuffle Songs တို႔ကို Myriad (Bold) ကိုသံုး၍ရိုက္ပါ။ ျမွားေခါင္းပံုစံ (>) အတြက္ကိုေတာ့ အဆင္ေျပရာ Font သံုး၍လည္းေကာင္း သို႔မဟုတ္ Pen Tool(P) သံုး၍လည္းေကာင္းျပဳလုပ္ႏိုင္ပါတယ္။ ယခု ပံုအတြက္ Prestige Elite Std Bold ကိုသံုးထားပါတယ္။

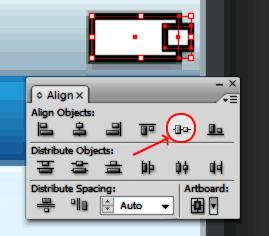
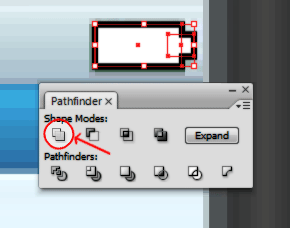
၁၆။ ဓာတ္ခဲပံုေလးအတြက္ Rectangle Tool (M) ကိုယူကာပံုပါအတိုင္း ႏွစ္ခုဆြဲေပးပါ။ အလယ္ဗဟိုက်ရန္ Object ႏွစ္ခုလံုးအား Select လုပ္ၿပီး Window>Align(Shift+F7) ကိုႏွိပ္၍ Align panel ကိုဖြင့္ကာ ပံုပါအတိုင္း Vertical Align Center ကိုေရြးႏွိပ္ေပးပါ။
(Select လုပ္ထားစဥ္အတြင္း Options bar ယာဘက္ရွိ Align စာကို Click ႏွိပ္၍လည္း အသံုးျပဳႏိုင္ပါတယ္)

ထို႔ေနာက္ Object ႏွစ္ခုအားေပါင္းရန္အတြက္ Window>Pathfinder(Shift+Ctrl+F9) ကိုေရြး၍ Pathfinder panel ကိုဖြင့္ပါ။ Object ႏွစ္ခုလံုးအား Select လုပ္၍ Shape Modes ရွိ Add to shape area ကိုႏွိပ္ပါ။ ထို႔ေနာက္ Expand ခလုတ္ကိုႏွိပ္ပါ။

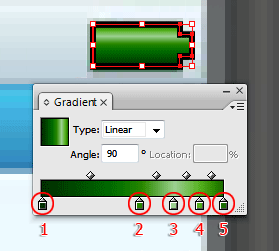
ရရွိလာေသာ ဓာတ္ခဲပံု Shape ေလးအား ပံုမွာျပထားသည့္အတိုင္း Gradient(>) ျဖည့္ပါ။

1. (R:0 , G:100 , B:53)
2. (R:93 , G:166 , B:60)
3. (R:182 , G:220 , B:174)
4. (R:128 , G:197 , B:87)
5. (R:83 , G:145 , B:50)
၁၇။ Menu bar ရွိ Object>Show All(Alt+Ctrl+3) ကိုႏွိပ္၍ ခဏဝွက္(Hide) ထားေသာ Object အားလံုးျပန္ေဖာ္လိုက္ပါ။

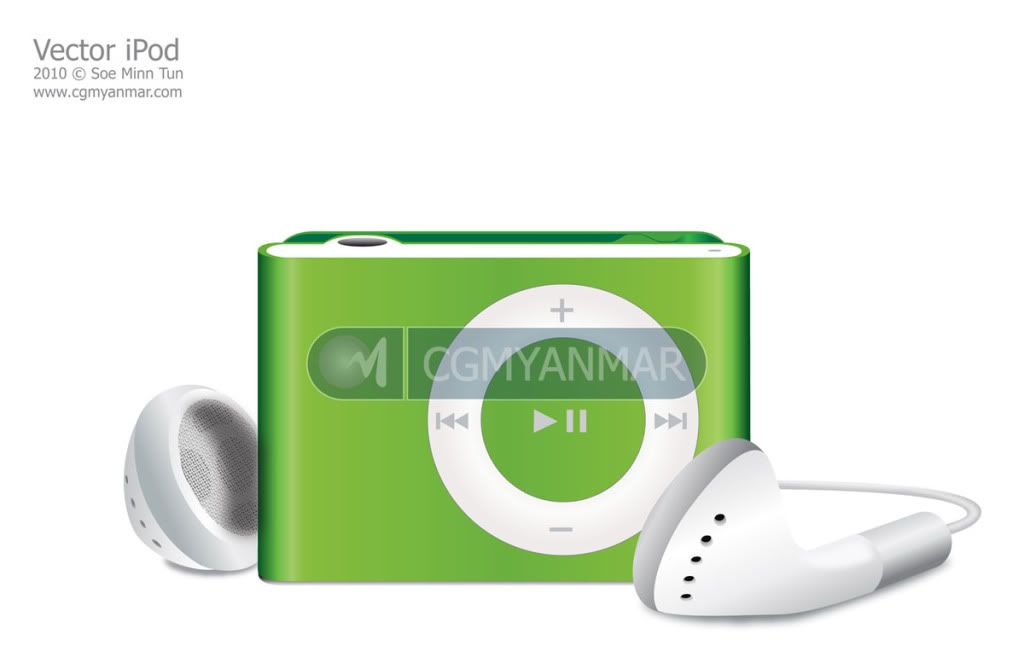
အခုဆိုရင္ Giadient သံုးျပီး Vector iPod ေလးတစ္ခုေရးဆြဲျခင္း ၿပီးဆံုးသြားပါၿပီ။ က်န္ရွိေနေသတဲ့ အေရာင္ကြဲ iPod ေတြကိုလဲ စမ္းၿပီး ေရးဆြဲၾကည့္ပါ။
ေနာက္လာမည့္ အေျခခံ Vector ပံုေရးဆြဲျခင္း (Basic Level) အပိုင္း-၃ မွာေတာ့ Mesh Tool အသံုးျပဳၿပီး Vector ပံုေရးဆြဲပံုကို ေဖာ္ျပေပးသြားပါမယ္။
ေအာက္မွာေလ့က်င့္ဖို႔အတြက္ iPod shuffle ပံုေလးေပးထားတယ္။

ကိုယ္တိုင္ဆြဲၾကည့္ေနာ္။ ေလ့လာလို႔ရေအာင္ iPod ႏွစ္ခုလံုးရဲ႕ Ai ဖိုင္ေလး တင္ထားေပးထားတယ္။
ebook လိုခ်င္သူေတြအတြက္ PDF ဖိုင္ေလးပါ တင္ထားေပးထားတယ္။
ipod_nanos

ipod-shuffle


2010 © by Soe Minn Tun
info.cgmyanmar@gmail.com
www.cgmyanmar.com
အေရာင္သေဘာတရား (Colour Theory - 8)

အေရာင္သေဘာတရားႏွင့္ပတ္သက္၍ သိနားလည္သင့္ေသာ အေျခခံသေဘာတရားမ်ားကို သိရွိၿပီးေနာက္ လိုက္ဖက္ေျပျပစ္ေသာ အေရာင္အစီအစဥ္မ်ား ၊ အေရာင္တြဲမ်ားႏွင့္ပတ္သတ္၍ ဆက္လက္တင္ျပသြားပါမည္။
ေရာင္စဥ္စက္၀ိုင္းတြင္ အပူေရာင္ ၊ အေအးေရာင္မ်ားကို ပိုင္းျခားျမင္ေတြ႔ႏိုင္ပါသည္။ ယင္းတြင္အပူေရာင္မ်ားသည္ စြမ္းအားျပည့္၀ ေတာက္ပၾကျပီး အေၾကာင္းအရာအကြာအေ၀းကို ေရွ႕သို႔တိုးလာေစပါသည္။ အေအးေရာင္မ်ားသည္ ၿငိမ္သက္မႈ သေဘာကိုေဖာ္ျပၿပီး စိတ္ေအးခ်မ္းသက္သာေသာ ခံစားမႈကိုေပးစြမ္းလ်က္ အေၾကာင္းအရာမ်ားကို ေနာက္ဆုတ္သြားေစပါသည္။ အျဖဴ ၊ အနက္ ၊ မီးခိုး အေသြးအလတ္တို႔သည္ အေရာင္ပ်က္သေဘာ neutral ကို ေဖာ္ေဆာင္ပါသည္။
အေရာင္မ်ားတြင္ ပင္ကိုသေဘာသဘာ၀အားျဖင့္ Dimension သံုးမ်ိဳးျဖင့္ တည္ရိွေနေၾကာင္း ေဖာ္ျပခဲ့ၿပီးျဖစ္ပါသည္။ လိုက္ဖက္ေျပျပစ္ေသာ အေရာင္အစီအစဥ္မ်ား ၊ အေရာင္တြဲမ်ားကို ဖန္တီးျပဳလုပ္ရာတြင္ ယင္း Dimension သံုခုအေပၚတြင္ မူတည္၍ မေလ်ာ့အတင္း ၊ အတိုးအဆုတ္ျပဳလုပ္ကာ ဖန္တီးတည္ေဆာက္ရပါသည္။
Hue, Value, Intensity or Chroma or Saturation ဟူေသာ Dimension သံုးခုအေပၚတြင္ အေျပာင္းအလဲျပဳလုပ္၍ လိုက္ဖက္ ေျပျပစ္ေသာ အေရာင္အစီအစဥ္မ်ားကို ခ်မွတ္ဖန္တီးစီစဥ္ရပါသည္။ ထိုသို႔စီစဥ္ေဆာင္ရြက္ရာ၌ ညီမွ်ေနေသာ အစီအစဥ္မ်ားကို ေရွာင္ၾကဥ္ ရပါမည္။ Hue, Value, Intensity ညီမွ်ေနပါက အထူးျပဳခ်က္ ဆန္႔က်င္ျပတ္သားမႈ နည္းပါးၿပီး ေပၚလြင္မႈ ေလ်ာ့နည္းကာ စိတ္ေက်နပ္ဖြယ္ ရလဒ္ကို ဆံုးရံႈးေစပါသည္။ အႏုပညာအေၾကာင္းအရာမ်ား၏ အခ်ိဳ႕အစိတ္အပိုင္းမ်ားသည္ ပို၍ပူျခင္း သို႔မဟုတ္ ေအးျခင္း ၊ ပို၍ႏုျခင္း သို႔မဟုတ္ ရင့္ျခင္း ၊ အေရာင္ျပည့္၀မႈျပင္းအားမ်ားျခင္း ၊ နည္းျခင္းမ်ား ရွိပါသည္။ ထိုေၾကာင့္ ထိုသေဘာကိုေပၚလြင္ေစရန္အတြက္ အေရာင္အစီအစဥ္မ်ား ဖန္တီးရာတြင္ Hue, Value, Intensity တို႔ကို မတူညီေသာ ကြာဟခ်က္မ်ားျဖင့္ အေျပာင္းအလဲ ၊ အတိုးအဆုတ္ျပဳလုပ္၍ စီစဥ္ဖန္တီး ရပါသည္။ အေရာင္တို႔၏ေနရာယူမႈတြင္လည္း အရြယ္အစားအားျဖင့္ တစ္ေရာင္ႏွင့္တစ္ေရာင္ ညီမွ်ေနျခင္းကို ေရွာင္ရွားရပါမည္။ ျပင္းအားေလ်ာ့နည္းေသာ အေရာင္မ်ားကို ေယဘုယ်အားျဖင့္ အရြယ္အစား ႀကီးႀကီးမားမားထား၍ ေတာက္ပေသာအေရာင္ကို ေနရာအနည္းအက်ဥ္းတြင္ ေနရာခ်ထားႏိုင္ပါသည္။ ျပင္းထန္ေသာ ႏုရင့္တန္ဖိုးဆန္႔က်င္ဘက္ ျပတ္သားျခင္း ( value, contrast ) ႏွင့္ ျပင္းထန္ေသာ ျပည့္၀မႈျပင္းအား Intensity တို႔ကို ေရွာင္ရွားျခင္းျဖင့္ ဆက္သြယ္ေသာ လိုက္ဖက္ေျပျပစ္သည့္ အေရာင္အစီအစဥ္မ်ားကို ခ်မွတ္ႏိုင္ပါသည္။ ထိုအေရာင္အစီအစဥ္မ်ားသည္ ၾကည့္သူ၏စိတ္ကို ေအးခ်မ္းၿငိမ္သက္ေသာ အက်ိဳးသက္ေရာက္မႈကို ေပးႏိုင္ပါသည္။
ဆန္႔က်င္ျပတ္သားေသာ အေရာင္အစီအစဥ္တစ္ခု၌ ဆက္ႏႊယ္ပါ၀င္ေသာ Hue မ်ားသည္ ပိုမို၍ ဆန္႔က်င္ဘက္သေဘာမ်ား ေပါင္းစပ္ပါ၀င္ ပါသည္။ ၄င္းတို႔သည္ ရွင္သန္၍ ႏိုးၾကားတက္ႄကြေသာသေဘာကို ေဖာ္ေဆာင္ၿပီး ၄င္းတြင္ အပူေရာင္ႏွင့္ အေအးေရာင္ Hue မ်ား ႏွစ္ခုလံုး ပါ၀င္ေနေလ့ရွိပါသည္။
အေရာင္အစီအစဥ္မ်ားကို ခြဲျခမ္းစိတ္ျဖာၾကည့္ပါက Hue တိုင္းသည္ (Value ႏွင့္ intensity)တြင္ အလြန္႔အလြန္ ေျပာင္းလဲျခားနားသည္ကို သင္ေတြ႔ျမင္ရမည္ျဖစ္ပါသည္။
အေရာင္စက္၀ိုင္း အေျခခံအေရာင္ ဆက္စပ္မႈ အစီအစဥ္မ်ားကို ေအာက္တြင္ေဖာ္ျပထားပါသည္။
1. Mono Chromatic Color Scheme
အေရာင္တစ္ေရာင္တည္း လိုက္ဖက္ေျပျပစ္မႈ အစီအစဥ္
အေရာင္တစ္ေရာင္တည္းအသံုးျပဳ၍ ႏုရင့္အဆင့္ခြဲျခားကာ အသံုးျပဳေသာ အေရာင္အစီအစဥ္ျဖစ္ပါသည္။ မိမိသံုးစြဲမည့္ ႏွစ္သက္ရာ အေရာင္တစ္ေရာင္တည္းကိုသာ အျဖဴ ၊ အနက္ ၊ မီးခိုးႏုရင့္ အစဥ္မ်ား ေပါင္းစပ္တြဲဖက္၍ အေရာင္အစီအစဥ္အျဖစ္ အသံုးျပဳျခင္းျဖစ္ပါသည္။

ဤအေရာင္အစီအစဥ္တြင္
- မိမိအသံုးျပဳမည့္ စိတ္ႀကိဳက္ key color အေရာင္တစ္ေရာင္ကို အျဖဳျဖင့္ေပါင္းစပ္ၿပီး ႏုသြားေစျခင္းျဖင့္ ရရွိလာေသာ အေရာင္ႏု "Tant" မ်ား၊
- အေရာင္တစ္ေရာင္ကို အနက္ေပါင္းစပ္၍ ရင့္သြားေစျခင္းျဖင့္ ရရွိလာေသာ အေရာင္ရင့္ shade မ်ား၊
- အေရာင္တစ္ေရာင္ကို အျဖဴ ၊ အနက္ၾကားရွိ ႏုရင့္အဆင့္ဆင့္ျဖစ္ေသာ မီးခိုးေရာင္အေသြး လတ္ႏုရင့္ အဆင့္မ်ားေပါင္းစပ္ျခင္းျဖင့္ ရရွိလာေသာ အေရာင္ႏုရင့္အဆင့္ "Tone" မ်ားကို မိမိစိတ္ႀကိဳက္ တြဲစပ္ဖန္တီးစီစဥ္ျခင္းျဖင့္ Monochromatic Color Scheme ကိုရရွိႏိုင္ပါသည္။

Analogous Colour Schemes
ဆင္တူေရာင္ကြဲ အေရာင္အစီအစဥ္ သို႔မဟုတ္ အိမ္နီးခ်င္းမိတ္ဖက္အေရာင္အစီအစဥ္
ေရာင္စဥ္စက္၀ိုင္းတြင္ နီးကပ္စြာယွဥ္တြဲတည္ရွိေနေသာ Hue မ်ားကို အိမ္နီးခ်င္းမိတ္ဖက္အေရာင္မ်ားဟုေခၚပါသည္။ နီးကပ္စြာရွိေနေသာအေရာင္မ်ားျဖစ္သည့္အတြက္ တစ္ေရာင္ႏွင့္တစ္ေရာင္ အနည္းငယ္မွ်သာ ကြဲလြဲ၍ ဆင္ဆင္တူေသာအေရာင္မ်ားျဖစ္ေနသည့္အတြက္ လိုက္ဖက္ေျပျပစ္ေသာသေဘာကို
အလိုအေလ်ာက္ရရွိေစပါသည္။ ၄င္းအိမ္နီးခ်င္းမိတ္ဖက္အေရာင္မ်ားကို သံုးေရာင္မွ ငါးေရာင္အထိ အေျခခံတြဲဖက္၍ အစီအစဥ္ျပဳလုပ္ျခင္းကို Analogous Colour Scheme ဟုေခၚပါသည္။ ဤအေရာင္အစီအစဥ္သည္ monochromatic colour scheme ထက္ ပို၍ၾကည္လင္သန္႔ရွင္းကာ ကြဲျပားျခားနားေစပါသည္။
အၿမဲအစဥ္လိုပင္ ေကာင္းစြာယွဥ္တြဲလိုက္ဖက္ၿပီး တည္ညိမ္ေအးခ်မ္း၍ သက္ေသာင့္သက္သာရွိေသာ ဒီဇိုင္းမ်ားကို ဖန္တီးႏိုင္ပါသည္။

Analogous Colour Scheme သည္ သဘာ၀တြင္ မၾကာခဏ ေတြ႕ျမင္ႏိုင္ၿပီး မ်က္စိပသာဒ ျဖစ္၍ ေက်နပ္ႏွစ္သက္ဖြယ္ရာ လိုက္ဖက္ ေျပျပစ္မႈကို ျဖစ္ေပၚေစပါသည္။ Analogous color scheme တစ္ခုကို ေရြးခ်ယ္ရာ၌ သင့္အေနျဖင့္ ျပည့္စံုလံုေလာက္ေသာ ဆန္႔က်င္ ျပတ္သားမႈျဖစ္ေစရန္ အေသအခ်ာ ေရြးခ်ယ္ျပဳလုပ္ရမည္ျဖစ္ပါသည္။
လႊမ္မိုးေရာင္တစ္ခုအျဖစ္ အေရာင္တစ္ေရာင္ကိုေရြးခ်ယ္ၿပီး ၄င္းကိုအေထာက္အပံ့ျဖစ္ေစရန္ အျခားဒုတိယတစ္ေရာင္ကို ေရြးခ်ယ္ရမည္ ျဖစ္ပါသည္။ တတိယေျမာက္အေရာင္ကို ႏွီးႏြယ္ဆက္စပ္ရာ အေရာင္တစ္ခုအျပင္ value အတိုးအဆုတ္ ျပဳလုပ္၍ အနက္ ၊ အျဖဴ (သို႔မဟုတ္ Gray တစ္ေရာင္) အေရာင္ကို အသံုးျပဳႏိုင္ပါသည္။
အေရာင္အစီအစဥ္ၾကြယ္၀ေစရန္အတြက္ အျခားအေရာင္မ်ားကို အသံုးျပဳသည့္တိုင္ လႊမ္းမိုးေရာင္ တစ္ေရာင္အျဖစ္ သတ္မွတ္အသံုးျပဳပါသည္။ Monochromatic colour scheme ႏွင့္ ဆင္တူေသာ္လည္း ပိုမို၍အေရာင္အေတြး မသိမသာ ကြဲျပားျခားနားပါသည္။ Monochromatic colour scheme ကဲ့သို႔ပင္ ဖန္တီးရန္လြယ္ကူေသာ္လည္း (Analogous Color Scheme) ကပို၍အေရာင္အေသြး ၾကြယ္၀ပါသည္။ အေရာင္မ်ားထဲမွ တစ္ေရာင္ႏွင့္တစ္ေရာင္ ဆန္႔က်င္ျပတ္သားမႈအားနည္းၿပီး Complementary Colour Scheme ကဲ့သို႔ လႈပ္ခါႏိုင္စြမ္းမရွိပါ။
Analogous, Variation
ဆင္တူေရာင္ကြဲ တစ္မူတြဲ
အခ်ိဳ႕ေသာ Analogous colur scheme မ်ားတြင္ အိမ္နီးခ်င္းမိတ္ဖက္အေရာင္မ်ားကို နီးစပ္ရာ ကပ္လ်က္ရွိေနေသာ အေရာင္မဟုတ္ပဲ Key Color ၏ တစ္ေရာင္ေက်ာ္ ၊ တစ္ဆင့္ေက်ာ္ ၊ အိမ္နီးခ်င္းမိတ္ဖက္ေရာင္မ်ားကို တြဲဖက္အသံုးျပဳေလ့ရွိပါသည္။

Tips
1. Analogous Color Scheme တြင္ Hue မ်ားစြာ သံုးစြဲျခင္းမွ ေရွာင္ၾကဥ္ပါ။ လိုက္ဖက္ေျပျပစ္ျခင္းသေဘာ ပ်က္သြားႏိုင္ေစေသာေၾကာင့္ ျဖစ္ပါသည္။
2. ဤအေရာင္အစီအစဥ္တြင္ အပူေရာင္ႏွင့္အေအးေရာင္မ်ားကို ဆက္စပ္သံုးစြဲျခင္းမွ ေရွာင္ပါ။
Complementary Color Scheme
ဆန္႔က်င္ဘက္ မိတ္ဖက္အေရာင္အစီအစဥ္
အေရာင္စက္၀ိုင္းတြင္ ဆန္႔က်င္ဘက္အသီးသီးရွိေနၾကေသာ အေရာင္မ်ားကို ဆန္႔က်က္ဘက္ျဖည့္ဖက္အေရာင္မ်ားအျဖစ္ ေဖာ္ျပပါသည္။
(ဥပမာ အနီႏွင့္ အစိမ္း၊ အ၀ါႏွင့္ ခရမ္း၊ လိေမၼာ္ႏွင့္ အျပာ)
ထိုဆန္႔က်င္ဘက္အေရာင္မ်ားကို ျပည့္အားျမင့္ full intensity ျဖင့္ တြဲဖက္အသံုးျပဳသည့္အခါ ဆန္႔က်င္ျပတ္သားမႈျပင္းထန္လြန္းသျဖင့္ လြန္စြာလႈပ္ခါေနသည္ကို ေတြ႔ျမင္ႏိုင္ပါသည္။ ထို႔ေၾကာင့္ အေရာင္အစီအစဥ္ကို အသံုးျပဳမည္ဆိုပါက ႏွစ္လိုဖြယ္အေရာင္အစီအစဥ္ျဖစ္ေစဖို႔ ေကာင္းစြာ စီစဥ္တြဲစပ္ရန္ လိုအပ္ပါသည္။
Hue, Value, Intensity ေခၚ Dimension သံုးရပ္ကို အေလွ်ာ့အတင္းျပဳလုပ္၍ အေရာင္ပမာဏအရြယ္အစားကို ကစားကာ တြဲဖက္ စီစဥ္ရပါမည္။ ထင္ရွားျပတ္သားေပၚလြင္ေစရန္ လိုအပ္သည့္အခါ ဤအေရာင္အစီအစဥ္ကို အသံုးျပဳႏိုင္ေသာ္လည္း အရြယ္အစားႀကီးမားက်ယ္ျပန္႔ေသာ ပမာဏတြင္ သံုးရန္မွာ ခဲရာခဲဆစ္ျဖစ္တတ္ပါသည္။
"Complementary Colour Scheme" ျဖင့္ စာသား text မ်ားကိုဖန္တီးမည္ဆိုပါက ဖတ္ရႈရန္ခက္ခဲႏိုင္ၿပီး လႈပ္ခါ၍ေနမည္ျဖစ္ပါသည္။

Complementary Colour Scheme သည္ ပင္ကို အရည္အေသြးအားျဖင့္ပင္ ဆန္႔က်င္ျပတ္သားမႈအရ အျမင့္ဆံုး၊ အျပင္းထန္ဆံုး ျဖစ္ပါသည္။ ဤအေရာင္အစီအစဥ္ကို သံုးစြဲပါက အဓိကသတ္မွတ္ေသာ Key Color လႊမ္းမိုးေရာင္တစ္ေရာင္ႏွင့္ ၄င္း၏ဆန္႔က်င္ဘက္အေရာင္ကို ေရြးခ်ယ္ရန္အေရးႀကီးပါသည္။ ေနာက္ခံအတြက္ အေရာင္
တစ္ေရာင္ကိုအသံုးျပဳၿပီး ၄င္း၏ဆန္႔က်င္ဘက္အေရာင္ကို hightlight အျဖစ္ အေရးႀကီးေသာ အေၾကာင္းအရာထင္ရွားေပၚလြင္ေစရန္ အသံုးျပဳပါ။
Complementary Colour Scheme သည္ အျခားအေရာင္အစီအစဥ္မ်ားထက္ ပို၍ျပင္းထန္ေသာ ဆန္႔က်င္ျပတ္သားမႈကို ေပးစြမ္းၿပီး အဆံုးစြန္ေသာ အာရံုစူးစိုက္မႈကို ရရွိေစပါသည္။
Tips
1. အေကာင္းဆံုးရလဒ္အတြက္ အပူေရာင္တစ္ေရာင္ႏွင့္ ဆန္႔က်င္၍ အေအးေရာင္ကိုထားပါ။ (ဥပမာ - အျပာႏွင့္ လိေမၼာ္)
2. ေလးနက္ေစလိုေသာအဓိကအေရာင္ key colour အျဖစ္ အပူေရာင္တစ္ေရာင္ (အနီ သို႔မဟုတ္ အ၀ါ) ကို သင္အသံုးျပဳပါလွ်င္ အပူေရာင္အေပၚ ပိုမို၍ အထူးျပဳေပၚလြင္ေစရန္အတြက္ ဆန္႔က်င္ဘက္အေအးေရာင္ကို ျပင္းအားေလွ်ာ့၍ သံုးႏိုင္ပါသည္။
3. အပူေရာင္မ်ားကို ျပင္းအားေလွ်ာ့၍သံုးျခင္းမွ ေရွာင္ၾကဥ္ပါ။ (ဥပမာ Brown သို႔မဟုတ္ dull yellows)
ဦးသစ္လြင္စိုး
တြဲဖက္ပါေမာကၡ(ပန္းခ်ီ)
အမ်ိဳးသားယဥ္ေက်းမႈႏွင့္ အႏုပညာ တကၠသိုလ္ (ရန္ကုန္)။
အေရာင္သေဘာတရား (Colour Theory - 9)
Triadic Colour Scheme သည္ ေရာင္စဥ္စက္၀ိုင္း
Colour Wheel ေပၚရွိ အကြာအေ၀းတူ မည္သည့္သံုးေရာင္တြဲကိုမဆို တြဲဖက္၍
အသံုးျပဳႏိုင္ပါသည္။ ဥပမာအားျဖင့္ အ၀ါ(yellow)၊ အနီ(red)၊ အျပာ(blue)
တို႔ကို တြဲဖက္၍လည္းေကာင္း၊ လိေမၼာ္(orange)၊ အစိမ္း(green) ႏွင့္
ခရမ္း(violet) တို႔ကို တြဲဖက္၍လည္းေကာင္း စသည္ျဖင့္ ေရာင္စဥ္စက္၀ိုင္း
Colour Wheel တြင္ အကြာအေ၀းတူ သံုးေရာင္စီကို
တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။

Triadic Colour Scheme တြင္ အေရာင္ေဖ်ာ့ Pale colour သို႔မဟုတ္ ျပင္းအားျပည့္၀မႈရွိေသာ Hue ကို တြဲစပ္အသံုးျပဳပါက ရရွိေသာ အက်ိဳးသက္ေရာက္မႈသည္ တုန္ခါမႈရွိေနမည္ျဖစ္ပါသည္။
Triadic Colour Scheme ကိုလိုက္ဖက္ေျပျပစ္စြာ အသံုးျပဳႏိုင္ရန္အတြက္ အေရာင္မ်ားတြင္ လႊမ္းမိုးေရာင္တစ္ေရာင္ႏွင့္ ဆက္ႏႊယ္တြဲဖက္ရန္အတြက္ အျခားႏွစ္ေရာင္က ဂရုတစိုက္ ခ်ိန္ညွိေရြးခ်ယ္အသံုးျပဳရန္ လိုအပ္ပါသည္။
Split-Complementary Colour Scheme
ခြဲျခမ္းစိတ္ျဖာ ဆန္႔က်င္ဘက္ အေရာင္အစီအစဥ္

Split-Complementary Colour Scheme သည္ Key Colour အျဖစ္အသံုးျပဳမည့္ Hue တစ္ခုကို သတ္မွတ္၍ ထိုအေရာင္၏ ဆန္႔က်င္ဘက္အေရာင္ျဖစ္ေသာ Complementary Colour ကို တိုက္ရိုက္မယူပဲ ၄င္းဆန္႔က်င္ဘက္ အေရာင္၏ ေဘးတစ္ဖက္တစ္ခ်က္ရွိ အေရာင္ႏွစ္ေရာင္ကို တြဲစပ္ကာ အသံုးျပဳပါသည္။
Key Colour ၏ Complementary Colour ႏွင့္ ကပ္လ်က္ရွိေသာ အိမ္နီးခ်င္းမိတ္ဖက္အေရာင္ Adjacent Colour ႏွစ္ေရာင္ႏွင့္တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။ ဥပမာအားျဖင့္ key colour ကို အ၀ါ(Yellow) အျဖစ္သတ္မွတ္၍ အသံုးျပဳလွ်င္ တြဲဖက္အေရာင္မ်ားအျဖစ္ နီခရမ္း(Red-Violet) ႏွင့္ ျပာခရမ္း(Blue-Violet) တို႔ျဖင့္တြဲဖက္ကာ အသံုးျပဳရမည္ျဖစ္သည္။
အေၾကာင္းမွာ အ၀ါ(Yellow)၏ ဆန္႔က်င္ဘက္အေရာင္ Complementary Colour ျဖစ္ေသာ ခရမ္း(Violet)ႏွင့္ တစ္ဖက္တစ္ခ်က္ရွိ အိမ္နီးခ်င္းအေရာင္ Adjacent Colour မ်ားမွာ နီခရမ္း(Red-Violet) ႏွင့္ ျပာခရမ္း(Blue-Violet) တို႔ျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္သည္ Complementary Colour Scheme ကဲ့သို႔ပင္ ျမင္ျခင္းဆိုင္ရာဆန္႔က်င္ျပတ္သားမႈတြင္ ျပင္းထန္ေသာ္လည္း စူးရွတင္းမာမႈကို အနည္းငယ္ေလ်ာ့နည္းေစပါသည္။ Complementary Colour Scheme သည္ ရႈပ္ေထြးခက္ခဲမႈမရွိေသာေၾကာင့္ စိတ္၀င္စားဖြယ္ဒီဇိုင္းမ်ား ဖန္တီးရာ၌ ဆြဲေဆာင္မႈအားေကာင္းေစရန္ Beginner မ်ားအတြက္ ေကာင္းမြန္ေသာေရြးခ်ယ္မႈတစ္ခုျဖစ္ပါသည္။
Double Complementary Colour Scheme
ဆန္႔က်င္ဘက္ႏွစ္ေရာင္တြဲ အေရာင္အဘိဓာန္

Double Complementary Colour Scheme သည္အိမ္နီးခ်င္းမိတ္ဖက္ကပ္လ်က္အေရာင္ Adjacent Hue ႏွစ္ေရာင္ကို ၄င္းတို႔၏ဆန္႔က်င္ဘက္အေရာင္ႏွစ္ေရာင္တို႔ျဖင့္ တြဲ၍အသံုးျပဳပါသည္။
ဥပမာ နီလိေမၼာ္(Red-Orange) ႏွင့္ Orange တို႔ကို အျပာ(Blue) ႏွင့္ ျပာစိမ္း(Blue-Green)တို႔ျဖင့္ တြဲဖက္အသံုးျပဳျခင္းျဖစ္သည္။
Rectangle (Tetradic) Colour Scheme
ေလးေရာင္တြဲ အေရာင္အစီအစဥ္

Rectangle ေခၚ Tetradic Colour Scheme သည္ Double Complementary Colour Scheme ၏ မူကြဲအေရာင္အစီအစဥ္တစ္ခုပင္ ျဖစ္ပါသည္။ ဆန္႔က်င္ဘက္ ၊ မိတ္ဖက္အေရာင္ႏွစ္စံုကို တြဲဖက္၍ လိုက္ဖက္ေျပျပစ္ေသာအေရာင္အစီအစဥ္ျပဳလုပ္ရာ၌ Double Complementary ကဲ့သို႔ ကပ္လ်က္ရွိေသာ အိမ္နီးခ်င္း အေရာင္ႏွစ္ေရာင္ႏွင့္ ဆန္႔က်င္ဘက္အေရာင္ႏွစ္ေရာင္တို႔ကို တြဲ၍မသံုးပဲ အိမ္နီးခ်င္းမိတ္ဖက္ေရာင္တစ္ေရာင္ျခား ႏွစ္ေရာင္ႏွင့္ ၄င္းတို႔၏ ဆန္႔က်င္ဘက္အေရာင္မ်ားကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္သည္ ပိုမို၍ ကြဲျပားျခားနားမႈ အတိုင္းအတာကို ၾကြယ္၀စြာ ဖန္တီးႏိုင္ၿပီး အေရာင္တစ္ေရာင္ကို လႊမ္းမိုးေရာင္အျဖစ္ အသံုးျပဳေဆာင္ရြက္ျခင္းသည္ ဤအေရာင္အစီအစဥ္၌ အေကာင္းဆံုးျဖစ္ပါသည္။
ဤသို႔အေရာင္အစီအစဥ္တြင္ Hue ေလးေရာင္ကို ဆတူညီတူအသံုးျပဳပါလွ်င္ ဘက္ညီမႈမရွိဘဲျဖစ္ႏိုင္ၿပီး လိုက္ဖက္ေျပျပစ္မႈရွိရန္ ခက္ခဲပါသည္။ ထို႔ေၾကာင့္ အေရာင္တစ္ေရာင္ကိုလႊမ္းမိုးေရာင္အျဖစ္ ေရြးခ်ယ္ဖန္တီးဖို႔လိုပါသည္။ သင္၏ဒီဇိုင္းတြင္ အပူေရာင္ႏွင့္အေအးေရာင္တို႔အၾကား ခ်ိန္ညွိေဆာင္ရြက္ျခင္းျဖင့္ ဆြဲေဆာင္မႈရွိေသာဒီဇိုင္းကို ဖန္တီးဖြဲ႔စည္းႏိုင္ပါသည္။
Square Colour Scheme
ေလးေရာင္တြဲအေရာင္အစီအစဥ္(မူကြဲ)


Square Colour Scheme သည္လည္း Rectangle Colour Scheme ကဲ့သို႔ပင္ ေလးေရာင္တြဲအေရာင္အစီအစဥ္တစ္ခုပင္ ျဖစ္ပါသည္။ သို႔ေသာ္လည္း ၄င္းတြင္ တြဲဖက္မည့္အေရာင္ေလးေရာင္သည္ ေရာင္စဥ္စက္၀ိုင္းတြင္ အကြာအေ၀းတူရွိေနေသာ အေရာင္ေလးေရာင္ကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္သည္။ အေရာင္စက္၀ိုင္း၌ ႏွစ္ေရာင္ျခားအေရာင္ေလးေရာင္ကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္တြင္လည္း အေရာင္တစ္ေရာင္ကို လႊမ္းမိုးေရာင္အျဖစ္ တြဲဖက္အသံုးျပဳျခင္းသည္ အေကာင္းဆံုးျဖစ္ပါသည္။ သင္၏ဒီဇိုင္းတြင္ အပူေရာင္ႏွင့္အေအးေရာင္တို႔အၾကား ဘက္ညီခ်ိန္ညွိမႈျဖစ္ေစရန္ သတိျပဳေဆာင္ရြက္ရမည္ျဖစ္ပါသည္။
ဦးသစ္လြင္စိုး
တြဲဖက္ပါေမာကၡ(ပန္းခ်ီ)
အမ်ိဳးသားယဥ္ေက်းမႈႏွင့္ အႏုပညာ တကၠသိုလ္ (ရန္ကုန္)။

Triadic Colour Scheme တြင္ အေရာင္ေဖ်ာ့ Pale colour သို႔မဟုတ္ ျပင္းအားျပည့္၀မႈရွိေသာ Hue ကို တြဲစပ္အသံုးျပဳပါက ရရွိေသာ အက်ိဳးသက္ေရာက္မႈသည္ တုန္ခါမႈရွိေနမည္ျဖစ္ပါသည္။
Triadic Colour Scheme ကိုလိုက္ဖက္ေျပျပစ္စြာ အသံုးျပဳႏိုင္ရန္အတြက္ အေရာင္မ်ားတြင္ လႊမ္းမိုးေရာင္တစ္ေရာင္ႏွင့္ ဆက္ႏႊယ္တြဲဖက္ရန္အတြက္ အျခားႏွစ္ေရာင္က ဂရုတစိုက္ ခ်ိန္ညွိေရြးခ်ယ္အသံုးျပဳရန္ လိုအပ္ပါသည္။
Split-Complementary Colour Scheme
ခြဲျခမ္းစိတ္ျဖာ ဆန္႔က်င္ဘက္ အေရာင္အစီအစဥ္

Split-Complementary Colour Scheme သည္ Key Colour အျဖစ္အသံုးျပဳမည့္ Hue တစ္ခုကို သတ္မွတ္၍ ထိုအေရာင္၏ ဆန္႔က်င္ဘက္အေရာင္ျဖစ္ေသာ Complementary Colour ကို တိုက္ရိုက္မယူပဲ ၄င္းဆန္႔က်င္ဘက္ အေရာင္၏ ေဘးတစ္ဖက္တစ္ခ်က္ရွိ အေရာင္ႏွစ္ေရာင္ကို တြဲစပ္ကာ အသံုးျပဳပါသည္။
Key Colour ၏ Complementary Colour ႏွင့္ ကပ္လ်က္ရွိေသာ အိမ္နီးခ်င္းမိတ္ဖက္အေရာင္ Adjacent Colour ႏွစ္ေရာင္ႏွင့္တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။ ဥပမာအားျဖင့္ key colour ကို အ၀ါ(Yellow) အျဖစ္သတ္မွတ္၍ အသံုးျပဳလွ်င္ တြဲဖက္အေရာင္မ်ားအျဖစ္ နီခရမ္း(Red-Violet) ႏွင့္ ျပာခရမ္း(Blue-Violet) တို႔ျဖင့္တြဲဖက္ကာ အသံုးျပဳရမည္ျဖစ္သည္။
အေၾကာင္းမွာ အ၀ါ(Yellow)၏ ဆန္႔က်င္ဘက္အေရာင္ Complementary Colour ျဖစ္ေသာ ခရမ္း(Violet)ႏွင့္ တစ္ဖက္တစ္ခ်က္ရွိ အိမ္နီးခ်င္းအေရာင္ Adjacent Colour မ်ားမွာ နီခရမ္း(Red-Violet) ႏွင့္ ျပာခရမ္း(Blue-Violet) တို႔ျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္သည္ Complementary Colour Scheme ကဲ့သို႔ပင္ ျမင္ျခင္းဆိုင္ရာဆန္႔က်င္ျပတ္သားမႈတြင္ ျပင္းထန္ေသာ္လည္း စူးရွတင္းမာမႈကို အနည္းငယ္ေလ်ာ့နည္းေစပါသည္။ Complementary Colour Scheme သည္ ရႈပ္ေထြးခက္ခဲမႈမရွိေသာေၾကာင့္ စိတ္၀င္စားဖြယ္ဒီဇိုင္းမ်ား ဖန္တီးရာ၌ ဆြဲေဆာင္မႈအားေကာင္းေစရန္ Beginner မ်ားအတြက္ ေကာင္းမြန္ေသာေရြးခ်ယ္မႈတစ္ခုျဖစ္ပါသည္။
Double Complementary Colour Scheme
ဆန္႔က်င္ဘက္ႏွစ္ေရာင္တြဲ အေရာင္အဘိဓာန္

Double Complementary Colour Scheme သည္အိမ္နီးခ်င္းမိတ္ဖက္ကပ္လ်က္အေရာင္ Adjacent Hue ႏွစ္ေရာင္ကို ၄င္းတို႔၏ဆန္႔က်င္ဘက္အေရာင္ႏွစ္ေရာင္တို႔ျဖင့္ တြဲ၍အသံုးျပဳပါသည္။
ဥပမာ နီလိေမၼာ္(Red-Orange) ႏွင့္ Orange တို႔ကို အျပာ(Blue) ႏွင့္ ျပာစိမ္း(Blue-Green)တို႔ျဖင့္ တြဲဖက္အသံုးျပဳျခင္းျဖစ္သည္။
Rectangle (Tetradic) Colour Scheme
ေလးေရာင္တြဲ အေရာင္အစီအစဥ္

Rectangle ေခၚ Tetradic Colour Scheme သည္ Double Complementary Colour Scheme ၏ မူကြဲအေရာင္အစီအစဥ္တစ္ခုပင္ ျဖစ္ပါသည္။ ဆန္႔က်င္ဘက္ ၊ မိတ္ဖက္အေရာင္ႏွစ္စံုကို တြဲဖက္၍ လိုက္ဖက္ေျပျပစ္ေသာအေရာင္အစီအစဥ္ျပဳလုပ္ရာ၌ Double Complementary ကဲ့သို႔ ကပ္လ်က္ရွိေသာ အိမ္နီးခ်င္း အေရာင္ႏွစ္ေရာင္ႏွင့္ ဆန္႔က်င္ဘက္အေရာင္ႏွစ္ေရာင္တို႔ကို တြဲ၍မသံုးပဲ အိမ္နီးခ်င္းမိတ္ဖက္ေရာင္တစ္ေရာင္ျခား ႏွစ္ေရာင္ႏွင့္ ၄င္းတို႔၏ ဆန္႔က်င္ဘက္အေရာင္မ်ားကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္သည္ ပိုမို၍ ကြဲျပားျခားနားမႈ အတိုင္းအတာကို ၾကြယ္၀စြာ ဖန္တီးႏိုင္ၿပီး အေရာင္တစ္ေရာင္ကို လႊမ္းမိုးေရာင္အျဖစ္ အသံုးျပဳေဆာင္ရြက္ျခင္းသည္ ဤအေရာင္အစီအစဥ္၌ အေကာင္းဆံုးျဖစ္ပါသည္။
ဤသို႔အေရာင္အစီအစဥ္တြင္ Hue ေလးေရာင္ကို ဆတူညီတူအသံုးျပဳပါလွ်င္ ဘက္ညီမႈမရွိဘဲျဖစ္ႏိုင္ၿပီး လိုက္ဖက္ေျပျပစ္မႈရွိရန္ ခက္ခဲပါသည္။ ထို႔ေၾကာင့္ အေရာင္တစ္ေရာင္ကိုလႊမ္းမိုးေရာင္အျဖစ္ ေရြးခ်ယ္ဖန္တီးဖို႔လိုပါသည္။ သင္၏ဒီဇိုင္းတြင္ အပူေရာင္ႏွင့္အေအးေရာင္တို႔အၾကား ခ်ိန္ညွိေဆာင္ရြက္ျခင္းျဖင့္ ဆြဲေဆာင္မႈရွိေသာဒီဇိုင္းကို ဖန္တီးဖြဲ႔စည္းႏိုင္ပါသည္။
Square Colour Scheme
ေလးေရာင္တြဲအေရာင္အစီအစဥ္(မူကြဲ)


Square Colour Scheme သည္လည္း Rectangle Colour Scheme ကဲ့သို႔ပင္ ေလးေရာင္တြဲအေရာင္အစီအစဥ္တစ္ခုပင္ ျဖစ္ပါသည္။ သို႔ေသာ္လည္း ၄င္းတြင္ တြဲဖက္မည့္အေရာင္ေလးေရာင္သည္ ေရာင္စဥ္စက္၀ိုင္းတြင္ အကြာအေ၀းတူရွိေနေသာ အေရာင္ေလးေရာင္ကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္သည္။ အေရာင္စက္၀ိုင္း၌ ႏွစ္ေရာင္ျခားအေရာင္ေလးေရာင္ကို တြဲဖက္အသံုးျပဳျခင္းျဖစ္ပါသည္။
ဤအေရာင္အစီအစဥ္တြင္လည္း အေရာင္တစ္ေရာင္ကို လႊမ္းမိုးေရာင္အျဖစ္ တြဲဖက္အသံုးျပဳျခင္းသည္ အေကာင္းဆံုးျဖစ္ပါသည္။ သင္၏ဒီဇိုင္းတြင္ အပူေရာင္ႏွင့္အေအးေရာင္တို႔အၾကား ဘက္ညီခ်ိန္ညွိမႈျဖစ္ေစရန္ သတိျပဳေဆာင္ရြက္ရမည္ျဖစ္ပါသည္။
ဦးသစ္လြင္စိုး
တြဲဖက္ပါေမာကၡ(ပန္းခ်ီ)
အမ်ိဳးသားယဥ္ေက်းမႈႏွင့္ အႏုပညာ တကၠသိုလ္ (ရန္ကုန္)။
Photoshop ျဖင့္ ၁ မိနစ္အတြင္း ဓါတ္ပံုံျပဳျပင္နည္း
Photoshop ျဖင့္ ၁ မိနစ္အတြင္း ဓါတ္ပံုံျပဳျပင္နည္း
အရင္ကတင္ထားဘူးတဲ့ အေဟာင္းေလးပါ။ ဓါတ္ပံုေတြေျပာက္ကုန္လို႔ မၾကည့္ရေသးသူေတြေရာ ၾကည့္ၿပီးသားသူေတြပါ အဆင္ေျပေအာင္လို႔ PDF ဖိုင္လုပ္ၿပီးတင္ေပးလိုက္ပါတယ္။


2009 © Soe Minn Tun (or) Wei Nian
www.cgmyanmar.com
info.cgmyanmar@gmail.com
အရင္ကတင္ထားဘူးတဲ့ အေဟာင္းေလးပါ။ ဓါတ္ပံုေတြေျပာက္ကုန္လို႔ မၾကည့္ရေသးသူေတြေရာ ၾကည့္ၿပီးသားသူေတြပါ အဆင္ေျပေအာင္လို႔ PDF ဖိုင္လုပ္ၿပီးတင္ေပးလိုက္ပါတယ္။

2009 © Soe Minn Tun (or) Wei Nian
www.cgmyanmar.com
info.cgmyanmar@gmail.com
Photoshop တြင္ဒေဒြးမေပၚတဲ့ ျပႆနာမ်ား
Photoshop မွာ ဒေဒြးမေပၚလွ်င္ ေပၚေအာင္ေျဖရွင္းနည္းကို
ဒီဇိုင္နာနဂါး ေရးခဲ့ဘူးပါတယ္။ Illustrator, Indesign, Coreldraw ေတြမွာလဲ ျမန္မာစာရိုက္ေသာအခါ ဒေဒြးမေပၚပဲ လေလးပဲေပၚပါတယ္။ အခု Photshop တင္မကဘူး Illustrator,
Indesign, Coreldraw ေတြမွာလဲ ဒေဒြးေပၚေအာင္ဘယ္လိုလုပ္လဲဆိုတာ ေဖာ္ျပေပးလိုက္ပါတယ္။
Photshop မွာ ဒေဒြးရိုက္လို႔ ဒ မေပၚပဲ လ ေပၚလွ်င္ အေပၚဆံုး Menu bar မွာရွိတဲ့ Edit > Preferences >Type… ကိုဖြင့္လိုက္ပါ။ ၿပီးလွ်င္ Type Options ေအာက္မွာရွိတဲ့ Use Smart Quotes အကြက္ေလးထဲကအမွန္ျခစ္ေလးကို Click ႏွိပ္ၿပီးျဖဳတ္လိုက္ပါ။ ၿပီရင္ OK ႏွိပ္လိုက္ရံုပါပဲ။ ဒါဆို ဒေဒြးမေပၚတဲ့ျပႆနာ ကင္းေ၀းသြားပါၿပီ။ ဒေဒြးေပၚတာမႀကိဳက္ဘူးဆိုရင္ေတာ့ အမွန္ျပန္သြားျခစ္လိုက္ေပါ့။ :)
Illustrator မွာ ဒေဒြးမေပၚရင္ေတာ့ Photshop မွာလို Edit > Preferences >Type… မွာ သြားရွာလို႔မရပါဘူး။ အမွန္ျခစ္လာျဖဳတ္မွာဆိုးလို႔ တစ္ျခားေနရာေရြ႕ထားပါတယ္။ အရင္ဆံုး ဖိုင္တစ္ဖိုင္ဖြင့္ထားပါ။ ၿပီရင္ Menu ဘားမွာရွိတဲ့ File > Document Setup… (Alt+Ctrl+P) ကိုႏွိပ္ပါ။ Document Setup Box ေပၚလာလွ်င္ေတာ့ ပံုပါအတိုင္း ျမွားေလးကိုႏွိပ္ၿပီး Type ကိုေရြးေပးပါ။ ၿပီးလွ်င္ Use Typographer’s Quotes ကိုအမွန္ျခစ္ျဖဳတ္ၿပီး OK ႏွိပ္ပါ။ ဒါဆို ဒေဒြးရိုက္လို႔ရပါၿပီ။

Indesign မွာေတာ့ Photoshop မွာကဲ့သို႔ Edit > Preferences >Type… ကိုဖြင့္ၿပီး Use Typographer’s Quotes ကိုအမွန္ျခစ္ ျဖဳတ္ေပးလိုက္ရင္ရပါၿပီ။
Coreldraw မွာ ဒေဒြးေပၚခ်င္ရင္ေတာ့ Menu bar မွာရွိတဲ့ Text > Writing Tools > QuickCorrect ကိုဖြင့္ပါ။ Change straight quotes to typographic quotes ကိုအမွန္ျခစ္ျဖဳတ္ၿပီးOK ႏွိပ္လိုက္ပါ။
အားလံုး ဒေဒြးျပႆနာမ်ားကင္းေ၀းႏုိင္ၾကပါေစ……
Soe Minn Tun (or) Wei Nian (ေ၀နယံ)
Graphic Designer
www.cgmyanmar.com
Photshop မွာ ဒေဒြးရိုက္လို႔ ဒ မေပၚပဲ လ ေပၚလွ်င္ အေပၚဆံုး Menu bar မွာရွိတဲ့ Edit > Preferences >Type… ကိုဖြင့္လိုက္ပါ။ ၿပီးလွ်င္ Type Options ေအာက္မွာရွိတဲ့ Use Smart Quotes အကြက္ေလးထဲကအမွန္ျခစ္ေလးကို Click ႏွိပ္ၿပီးျဖဳတ္လိုက္ပါ။ ၿပီရင္ OK ႏွိပ္လိုက္ရံုပါပဲ။ ဒါဆို ဒေဒြးမေပၚတဲ့ျပႆနာ ကင္းေ၀းသြားပါၿပီ။ ဒေဒြးေပၚတာမႀကိဳက္ဘူးဆိုရင္ေတာ့ အမွန္ျပန္သြားျခစ္လိုက္ေပါ့။ :)
Illustrator မွာ ဒေဒြးမေပၚရင္ေတာ့ Photshop မွာလို Edit > Preferences >Type… မွာ သြားရွာလို႔မရပါဘူး။ အမွန္ျခစ္လာျဖဳတ္မွာဆိုးလို႔ တစ္ျခားေနရာေရြ႕ထားပါတယ္။ အရင္ဆံုး ဖိုင္တစ္ဖိုင္ဖြင့္ထားပါ။ ၿပီရင္ Menu ဘားမွာရွိတဲ့ File > Document Setup… (Alt+Ctrl+P) ကိုႏွိပ္ပါ။ Document Setup Box ေပၚလာလွ်င္ေတာ့ ပံုပါအတိုင္း ျမွားေလးကိုႏွိပ္ၿပီး Type ကိုေရြးေပးပါ။ ၿပီးလွ်င္ Use Typographer’s Quotes ကိုအမွန္ျခစ္ျဖဳတ္ၿပီး OK ႏွိပ္ပါ။ ဒါဆို ဒေဒြးရိုက္လို႔ရပါၿပီ။
Indesign မွာေတာ့ Photoshop မွာကဲ့သို႔ Edit > Preferences >Type… ကိုဖြင့္ၿပီး Use Typographer’s Quotes ကိုအမွန္ျခစ္ ျဖဳတ္ေပးလိုက္ရင္ရပါၿပီ။
Coreldraw မွာ ဒေဒြးေပၚခ်င္ရင္ေတာ့ Menu bar မွာရွိတဲ့ Text > Writing Tools > QuickCorrect ကိုဖြင့္ပါ။ Change straight quotes to typographic quotes ကိုအမွန္ျခစ္ျဖဳတ္ၿပီးOK ႏွိပ္လိုက္ပါ။
အားလံုး ဒေဒြးျပႆနာမ်ားကင္းေ၀းႏုိင္ၾကပါေစ……
Soe Minn Tun (or) Wei Nian (ေ၀နယံ)
Graphic Designer
www.cgmyanmar.com
gmail အေကာင့္အေဟာင္းထဲက Friend ေတြကို အေကာင့္အသစ္ထဲ ေျပာင္းျခင္း
အရင္ဆံုး gmail ထဲကို ၀င္ ။(အေကာင့္အေဟာင္းေနာ္) ။ အခု ေနာက္ပိုင္း mailက
style တစ္မ်ိဴး ေျပာင္းသြားေတာ့ mail ရဲ ့ဘယ္ဘက္ အေပၚေထာင့္ composemail ,
inbox တို ့အေပၚမွာ Contact ဆိုၿပီး ရွိပါတယ္ ။ အဲ့ထဲကို ၀င္ .. ။
အဲ့ဒါဆိုရင္ အဲ့မွာ ကိုယ့္သူငယ္ခ်င္းေတြ အားလံုး ေပၚလာပါလိမ့္မယ္
။အဲ့ေနရာမွာ More Action ဆိုတဲ့ ေနရာေလးကို ႏွိပ္ ၿပီးရင္ export …
။အဲ့လို export လုပ္လိုက္ရင္ေတာ့ google က ေဒါင္းလုပ္ ဖိုင္ေလး တစ္ခု
ေပးပါလိမ့္မယ္ ။ သူ ့အလိုလို .csv file ကို ေရြးၿပီးသားမို
့ေဒါင္းလုပ္လုပ္လိုက္ပါ ။ တစ္ေနရာရာမွာ save လိုက္ေပ့ါ ။
ၿပီးရင္ ေျပာင္းထည့္ခ်င္တဲ့ အေကာင့္ အသစ္ထဲကို ၀င္ .. ။ ခုန က
အဆင့္ေတြအတိုင္ းျပန္သြား ။ ၿပီးရင္ More Action ထဲမွာ Import ကို ႏွိပ္ ..
။ၿပီးရင္ ခုန က ေဒါင္းလုပ္ လုပ္ထားတဲ့ google.csv file ကို
ေရြးေပးလိုက္ရင္
မိမိရဲ ့အေကာင့္အေဟာင္းထဲက သူငယ္ခ်င္းေတြ အားလံုး
အေကာင့္အသစ္ထဲကိုတစ္ဦးခ်င္းစီ လိုက္အပ္ေနစရာမလိုေတာ့ပဲ
ေရာက္ရွိသြားပါလိမ့္မယ္ ။
မူရင္းဆိုက္ ဒီမွာ
style တစ္မ်ိဴး ေျပာင္းသြားေတာ့ mail ရဲ ့ဘယ္ဘက္ အေပၚေထာင့္ composemail ,
inbox တို ့အေပၚမွာ Contact ဆိုၿပီး ရွိပါတယ္ ။ အဲ့ထဲကို ၀င္ .. ။
အဲ့ဒါဆိုရင္ အဲ့မွာ ကိုယ့္သူငယ္ခ်င္းေတြ အားလံုး ေပၚလာပါလိမ့္မယ္
။အဲ့ေနရာမွာ More Action ဆိုတဲ့ ေနရာေလးကို ႏွိပ္ ၿပီးရင္ export …
။အဲ့လို export လုပ္လိုက္ရင္ေတာ့ google က ေဒါင္းလုပ္ ဖိုင္ေလး တစ္ခု
ေပးပါလိမ့္မယ္ ။ သူ ့အလိုလို .csv file ကို ေရြးၿပီးသားမို
့ေဒါင္းလုပ္လုပ္လိုက္ပါ ။ တစ္ေနရာရာမွာ save လိုက္ေပ့ါ ။
ၿပီးရင္ ေျပာင္းထည့္ခ်င္တဲ့ အေကာင့္ အသစ္ထဲကို ၀င္ .. ။ ခုန က
အဆင့္ေတြအတိုင္ းျပန္သြား ။ ၿပီးရင္ More Action ထဲမွာ Import ကို ႏွိပ္ ..
။ၿပီးရင္ ခုန က ေဒါင္းလုပ္ လုပ္ထားတဲ့ google.csv file ကို
ေရြးေပးလိုက္ရင္
မိမိရဲ ့အေကာင့္အေဟာင္းထဲက သူငယ္ခ်င္းေတြ အားလံုး
အေကာင့္အသစ္ထဲကိုတစ္ဦးခ်င္းစီ လိုက္အပ္ေနစရာမလိုေတာ့ပဲ
ေရာက္ရွိသြားပါလိမ့္မယ္ ။
မူရင္းဆိုက္ ဒီမွာ
စာအုပ္စာေပမ်ားရွာရန္ လမ္းညႊန္
- စာအုပ္စာေပမ်ားရွာရန္ လမ္းညႊန္
- အား jupitar ကိုရင္ေမာင္ ေရးသားပါသည္
http://www.myanmarelibrary.com/ Myanmar E library
http://myanmarnetworknews.com/ Online myanmar ebook
http://www.myanmarbookshop.com/ Myanmar Book Shop
http://www.foreverspace.com.mm/ Foreverspace
http://www.sagarwarmyae.org/ စကားဝါေျမ စာၾကည္ ့တိုက္ ..
http://www.manorhary.com/ .:Manorhary:. The popular Author Novelist and Poet of Myanmar
http://www.bookmyanmar.com/ Myanmar Online Book Store
http://www.myanmardirectory.net/ Myanmar Directory ::
http://www.dhamadarna.net/ Dhamadarna.NET
http://www.knowledgewar07.com/ Blog,Computer,Books,Software ေတြကုိအဓိက တင္ျပေပးပါမည္. ..
http://existencemgz.wordpress.com/ ဖြဲ႔တည္ရာ မဂၢဇင္း အေကာင္းဆံုး ျမန္မာစာေပ ဘေလာ့ဂ္ဆု
http://www.dhammaransi.net/ Dhamma Ransi – Gateway to Theravada Buddhism
http://www.perfectmagazineonline.com/ home.php Perfect Magazine Online
http://www.myawady.net/ Myanma Reference, tradition culture books : literature resources …
http://www.aimwell.org/ Association for Insight Meditation
http://www.yawainwe.net/ Ya Wai Nwe
http://www.kayinstate.com/ Myanmar Book(KayinState)
http://www.shwehinthar.com/ Dhamma E-book in maynmar and english
http://ezine.mywebdigest.net/mwd/ My WebDigest
http://www.yellowpagesmyanmar.net/ Myanmar Yellow Pages, Myanmar Exporters, Importers, Manufacturers …
http://www.dhammayaysin.com/ ဓမၼေရစင္
http://ebooks.mmblogs.net/ ၿမန္မာအီးဘြတ္မ်ားကို တစ္စုတစ္စည္း တစ္ေနရာထဲမွာ ေဒါင္းလုပ္ လုပ္ႏိုင္ရန္
http://www.myanmaryellowpages.biz/ Myanmar Yellow Pages – Myanmar Business Directory, Myanmar Telephone …
http://www.shwesagar.com/ Shwe Sagar
http://weenyinthit.iblogger.org/ ၀ိညာဥ္သစ္စာအုပ္စင္ နဲ႔ ေရာက္တက္ရာရာမ်ား စာအုပ္မ်ားႏွင့္သီခ်င္းေလးမ်ား
http://shweone.wordpress.com/ Shwe One
http://www.cherrythitsar.org/ Cherry Thitsar
http://www.mmopenlibrary.com/ MMopenlibrary(Myanmar Book)
http://www.dhammaknowledge.com တရားစာအုပ္မ်ား ..
http://www.myautoosayadaw.com/ အရွင္၀ါယာမိႏၵ တရားေတာ္မ်ား
http://www.kyiaye-literature.blogspot.com/ ၾကည္ေအး
မူရင္က ဒီမွာ
နည္းပညာဆုုိင္ရာ ဘေလာ့ Listမ်ား စုုစည္းရာ ေနရာအသုံးတည့္မယ္ထင္ပါတယ္
♥ ♥ ♥ နည္းပညာပိုင္ဆိုင္ရာ ေလ့လာရန္ လမ္းညႊန္ ♥ ♥ ♥
www.slip-meepyatite.blogspot.com/ = SLIP MEE PYA TITE= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.meepyatite.info/ = မီးၿပတိုက္= ကြန္ပ်ဴတာနည္းပညာႏွင့္အေထြေထြဗဟုသုတမ်ားေလ့လာရန္။
http://www.kyawswarnyein.com/ = ကိုေက်ာ္စြာၿငိမ္း = ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://cadmyanmar.blogspot.com/ = CAD MYANMAR= ေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://blog.nyilynnseck.com/ = ညီလင္းဆက္=ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.mone-tine.com/ = မုန္တိုင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.sbsangpi.com/ = IT RESHARE SITE= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.kp3family.blogspot.com/ = KP3 FAMILY=ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.nyinaymin.com/ = ညီေနမင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.knowledgewar07.com/ = ကိုမိုးထက္ၿမင့္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.soemin.net/ = ကိုစိုးမင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.kozaw357.multiply.com/ = ကိုေဇာ္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.htootayzar.com/ = ထူးေတဇာ= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://mmshare.org/ = MM SHARE = ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.myanmaritmen.org/ = အိုင္တီသမားမ်ား= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.saturngod.net/ = ေစတန္ေဂါ့= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://blog.mghla.net/ = ေမာင္လွ= ကြန္ပ်ဴတာႏွင့္ဓါတ္ပံု နည္းပညာမ်ား။
www.kokyawmyintoo.blogspot.com/ = ကိုေက်ာ္ၿမင့္ဦး= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.problemclean.ning.com/ = MYANMAR IT DEVELOPMENT= နည္းပညာအေၾကာင္းေဆြးေႏြးဖို႔။
http://thanlonnge.net/ = သံလံုငယ္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.simplehelp.net = မိမိကြန္ပ်ဴတာနဲ႔ ပတ္သက္၍ ျပႆနာမ်ားရွိခဲ့လွ်င္ ေမးျမန္းႏိုင္သည္
www.helpwithpcs.com = ကြန္ပ်ဴတာသင္ခန္းစာမ်ားကို အမ်ဳိးအစားစံုလင္စြာေလ့လာရန္
www.asia-oss.net = Open Source စနစ္ကိုေလ့လာသူမ်ား မျဖစ္မေန၀င္ေလ့လာသင့္သည္
www.wwpi.com = ကြန္ပ်ဴတာပညာရပ္မ်ားအျပင္၊ Network ပညာမ်ားကိုလည္းသင္ယူႏိုင္သည္
www.educational-software.com = ေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားကို ေလ့လာသင္ယူႏိုင္ပါသည္
www.educationalsoftware.co.uk = ေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားကို သင္ယူႏုိင္ပါသည္
www.okino.com = ဂရပ္ဖစ္သံုးေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားစြာကို ေလ့လာႏို္င္သည္
www.emailaccount.com = Domain မ်ားစြာကို စိတ္ၾကိဳက္ရႏိုင္ၿပီးလြယ္ကူသံုးခ် အခမဲ့ရေသာ mail
www.gawab.com = Language မ်ားစြာကို စိတ္ၾကိဳက္ရႏုိင္ၿပီး လြယ္ကူစိတ္ၾကိဳက္ရႏိုင္ၿပီးလြယ္ကူသံုး ခ် အခမဲ့ရေသာ mail
www.merriam-webster.com = အဂၤလိပ္စာေလ့လာသူမ်ားအတြက္ အေကာင္းဆံုးေနရာေလးပါ
www.learningpage.com = ဘာသာရပ္အစံု ေလ့လာခ်င္သူမ်ားအတြက္
www.shareme.com = ကြန္ပ်ဴတာပညာရပ္မ်ား၊ စီးပြားေရးပညာရပ္မ်ားအပါအ၀င္ ေဆာ့ဖ္၀ဲလ္မ်ားအေၾကာင္းစံုလင္စြာေလ့လာရန္
http://search.imesh.com = ဒီဆိုက္မွာ ေဆာ့၀ဲလ္ေတြအမ်ားႀကီး free ေဒါင္းလို႔ရတယ္
http://www.filehippo.com/ = စံုလင္တဲ့ Free Software ဆိုဒ္ပါ ။ လိုတဲ့ေဆာ့ဖ္၀ဲလ္ကိုသာ နာမည္ရိုက္တဲ့ၿပီးရွာလိုက္ပါ
http://www.picget.net = မိမိဓါတ္ပံုေတြကို ေဘာင္ဒီဇိုင္းအမ်ိဳးမ်ိဳးနဲ႔ အလွျပဳျပင္ႏိုင္တဲ့ ေပါ့ေပါ့ပါးပါး ပိုတိုေဆာဖ့္၀ဲလ္ေတြပါ
♥ ♥ ♥ နည္းပညာ ဖိုရမ္ လမ္းညႊန္ ♥ ♥ ♥
http://www.mmgeeks.org/forum/ = MM GEEKS= နည္းပညာဖိုရမ္မ်ားဖတ္ရွဳရန္။
http://www.mmso.org/ = MMSO= ဖိုရမ္မွဗဟုသုတမ်ားရွာေဖြရန္။
www.aask.my-mm.org/ = MYANMAR OVERFLOW= ဗဟုသုတရစရာအေမးႏွင့္အေၿဖမ်ား။
www.amyanmaritpros.com/ = MYANMAR IT PROFESSIONAL= နည္းပညာေလ့လာရန္။
www.mysteryzillion.org/ = MYSTERY ZILLON FORUM= နည္းပညာမ်ားေဆြးေႏြးရန္။
www.problemclean.ning.com/ = MYANMAR IT DEVELOPMENT= နည္းပညာအေၾကာင္းေဆြးေႏြးဖို႔။
http://www.myanmartutorials.com/ = MYANMAR TUTORIALS= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္
http://www.mmphotoshop.net/ photoshop သင္ခန္းစာ မ်ားေလ့လာႏိုင္ ပါသည္။ ..
http://www.knowledgewar07.blogspot.com/ နည္းပညာ ႏွင္႕ E-books
http://www.thanlonnge.com/ နည္းပညာ
♥ ♥ ♥ ေအာ္တိုကတ္နည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://cadmyanmar.blogspot.com/ = CAD MYANMAR = ေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://www.creativelayer.net/ = CREATIVE LAYERေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://autocaddrawing.blogspot.com/ = ေအာ္တိုကတ္ေရးဆြဲနည္း ပညာမ်ားေလ့လာရန္။
www.engineer4myanmar.com/search/label/AutoCAD/ = ENGINEER 4 MYANMAR ေအာ္တိုကတ္ေလ့လာရန္။
http://chan09.blogspot.com/ = CHAN 2009 = ေအာ္တိုကတ္ေလ့လာရန္။
♥ ♥ ♥ ဓါတ္ပံုနည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://www.yoeyar.com/ = ရိုးရာ= myanmar cg art gallery
http://www.mdasociety.com/ = MYANMAR DIGITAL ART SOCIETY= ဓါတ္ပံုနည္းပညာမ်ားေလ့လာရန္။
www.myanmarlensman.com/ = MYANMAR LENS MAN = ၿမန္မာ့ဓါတ္ပံုပညာမ်ားေလ့လာရန္။
http://99nagar.multiply.com/ = ဒီဇိုင္နာနဂါး = ဓါတ္ပံုဒီဇိုင္းပညာမ်ားေလ့လာရန္။
www.photoshoproadmap.com/ = PHOTOSHOP ROAD MAP = photoshop ေလ့လာရန္။
www.mmphotoshop.net/ = MM PHOTOSHOP = mm photoshop tutorials
www.myozawlin23.blogspot.com/ = မ်ိဳးေဇာ္လင္း = graphic design
♥ ♥ ♥ ၀က္ဒီဇိုင္းနည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://www.zack-notes.net/ = ၀က္ဒီဇိုင္းနည္းပညာမ်ားေလ့လာရန္။
http://www.phpmyanmar.com/ = PHP MYANMAR= ၀က္ဒီဇိုင္းနည္းပညာမ်ားေလ့လာရန္။
♥ ♥ ♥ ၿမန္မာ၀က္ဆိုက္လမ္းညႊန္ ♥ ♥ ♥
http://allmyanmarblogs.blogspot.com/ = ALL MYANMAR BLOGSၿမန္မာဘေလာ့မ်ားရွာေဖြရန္။
www.sharbar.net/ = SHARBAR = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
www.searchmyanmar.com/ = SEARCH MYANMAR = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
http://webdirectory.all-channel.com/ = ALL CHANNEL = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
http://myanmardaily.net/ = MYANMAR DAILY ဆိုက္အမ်ိဳးမ်ိဳးမွေန႔စဥ္ဖတ္စရာမ်ား။
♥ ♥ ♥ နည္းပညာ သတင္းလႊာ လမ္းညႊန္ ♥ ♥ ♥
http://www.worldwidemyanmar.com/ = WORLD WIDE MYANMAR= နည္းပညာသတင္းမ်ားဖတ္ရွဳရန္။
http://www.knowledgebridge.net/ = KNOWLEDGE BRIDGE= နည္းပညာမဂၢဇင္းဖတ္ရွဳရန္။=
www.onlineictreader.com/ = ၿမန္မာအိုင္စီတီသတင္းမ်ားဖတ္ရွဳရန္။
www.myanmarinternetjournal.com/ = ၿမန္မာအင္တာနက္ဂ်ာနယ္
http://www.mediafire.com/?ememzwhndzm = Gmail ရဲ ့ လႈဴိ ့၀ွက္ခ်က္ေတြသိခ်င္ရင္
http://www.mediafire.com/?noziemyl5yj = GTALK ႏွင့္ပက္သက္သမွ်
http://www.mediafire.com/?050ltj4kgkd = လြယ္ကူစြာဂ်ီေမးႏွင့္ဂ်ီေတာ့အသံုးၿပဳနည္း
http://www.mediafire.com/?yyyzjylj2gy = ဂူးဂဲလ်ိဳ႕၀ွက္ခ်က္မ်ား
http://www.mediafire.com/?tzdqjdmemdj = ၀က္ဒီဇိုင္းလက္ေတြ႔သင္ခန္းစာမ်ား
http://www.mediafire.com/?xagz1meq9yn = ၿမန္မာဘေလာ့တစ္ခုၿပဳလုပ္ပံုအဆင့္ဆင့္
http://www.mediafire.com/?dgxzdjwdrmd = ၀က္ပိတ္တစ္ခုဖန္တီးၿခင္း
http://www.mediafire.com/?w3cdqdzwmmx = HTML မိတ္ဆက္
http://www.mediafire.com/?zjcjv2dnrso = ဘေလာ့ဂါႏွင့္ဆိုက္ဘာအတိုက္အခံသမားမ်ား လက္စြဲ
http://www.mediafire.com/?twdjnizznnu = PHOTOSHOP NOTES(2) အေၾကာင္း
http://www.mediafire.com/?p07vsb70gmrk9q5 = ADOBE PHOTOSHOP CS (ၿမန္မာ)
http://www.mediafire.com/?52q0ew2umzg = TIPS AND TRICKS OF PS CS4 (အဂၤလိပ္)
http://www.mediafire.com/?wlzgykyjmjw = MAYA AND PHOTOSHOP (အဂၤလိပ္)
http://www.mediafire.com/?0yxwwztxf1k = ADOBE PHOTOSHOP 7.0
http://www.mediafire.com/?twdjnizznnu = ဖိုတိုေရွာ့မွတ္စုမ်ား
http://www.mediafire.com/?jd0hmmzdqdj = ပံုရိပ္မ်ားရဲ႕ဖြဲ႔စည္းပံုသဘာ၀
http://www.mediafire.com/?ijjgjjvz3t3 = ဗီဒီယိုတည္းၿဖတ္ၿခင္းသင္ခန္းစာ
http://www.mediafire.com/?dluzztilwmb = PC MECHANIC
http://www.mediafire.com/?ytoevqnnqwy = ပီစီတစ္လံုးတပ္ဆင္ရန္ေရြးၿခယ္ၿခင္း
http://www.mediafire.com/?qatznyhmycx = ကြန္ျပဴတာသိပံၸၸမိတ္ဆက္
http://www.mediafire.com/?dluzztilwmb = ဒီစာအုပ္ဖတ္ၿပီးမွ ကြန္ပ်ဴတာၿပင္ပါ
http://www.mediafire.com/?qnji1uh2qnj = ကြန္ပ်ဴတာအေၾကာင္းအေသးစိတ္သိစရာ
http://www.mediafire.com/?zxjnayfxynw = ကြန္ပ်ဴတာတပ္ဆင္ၿပဳၿပင္ထိန္းသိမ္းနည္း
http://www.mediafire.com/?ksqsyeashheupib = အေကာင္းဆံုးကြန္ပ်ဴတာၿပဳၿပင္ၿခင္း အေၿခခံနည္းစနစ္
http://www.mediafire.com/?qndaxgdede0 =ကြန္ပ်ဴတာအေမးအေၿဖ
http://www.mediafire.com/?wswd9ayna1t = ကြန္ပ်ဴတာၿပဳၿပင္ထိန္းသိမ္းၿခင္းႏွင့္
http://www.mediafire.com/?z0jmgzdyggq = ကြန္ပ်ဴတာအဆင့္တိုးၿမွင့္ၿခင္းႏွင့္
http://www.mediafire.com/?dzsiyudsbh3 = သတင္းအခ်က္အလက္ဆက္သြယ္ေရးစနစ္
http://www.mediafire.com/?twnftxnvxtr = ကြန္ပ်ဴတာသံုးစြဲသူတိုင္းအတြက္အဂၤလိပ္စာ
http://www.mediafire.com/?njiycdz4htw = တီထြင္မွဳေမွာ္၀ိဇၨာၾကီးအယ္လ္ဗာအယ္ဒီဆင္
http://www.mediafire.com/?ymzb9ubyzmm = ၂၁ရာစုဂူးဂဲႏွင့္ေၿပာင္းလဲသြားေသာအင္တာနက္စီးပြားေရးစနစ္ကိုေလ့လာၿခင္း
http://www.mediafire.com/?cigqtwgskzx = တီထြင္မွဳမ်ား
http://www.mediafire.com/?wymogtik4cu = သိပၸံႏွင့္နည္းပညာ
http://www.mediafire.com/?kv1qe99nr8id3gb = TWENTY THINGS I LEARNED ABOUT BROWSER AND INTERNET (အဂၤလိပ္)
http://www.mediafire.com/?fflsbgmr77i9rbo = WEB DESIGN HTML AND CSS
http://www.mediafire.com/?jhh7u5ksx3hum5m = AUTOCAD 2005
http://www.mediafire.com/?uv7gv93w69ykx13 = AUTOCAD 2002
http://www.mediafire.com/?udt25jcc8o5f3d2 = MICROSOFT WORD 2002
http://www.mediafire.com/?yzyummzde2m = MICROSOFT EXCEL 2002
http://www.mediafire.com/?yidm0udqzuz = WINDOW INSTALLATION (ၿမန္မာ)
http://www.mediafire.com/?gzzntmzzcxm = INTRODUCING MAYA 2008 (အဂၤလိပ္)
http://www.mediafire.com/?zzydzvnm0dd = MS FRONT PAGE 2002
http://www.mediafire.com/?mj2nzlrzw3v = BASIC WORD PROCESSING (အဂၤလိပ္)
http://www.mediafire.com/?niyytyqwwtj = COMPUTER DICTIONARY (အဂၤလိပ္)
http://www.mediafire.com/?quhmiu0gomy = LEARNING GUIDE FOR
http://www.mediafire.com/?gzt2tycucb3 = VIDEO CONFERENCING SERVER (ၿမန္မာ)
http://www.mediafire.com/?d1dkxscgcsz = SMALL OFFICE OR HOME OFFICE
http://www.mediafire.com/?uu0mj6i2dyd6nkf = REMOTE DESKTOP ENVIRONMENT
http://www.mediafire.com/?wgjxwdznend = PROTECTING FROM
http://www.mediafire.com/?cclacsgsywd = NETWORK ADDRESS TRANSLATION
http://www.mediafire.com/?wan1g45myhw = CMS AND DYNAMIC PORTAL ENGINE
http://www.mediafire.com/?wjzrnumnmtg = INTERNET CONNECTION SHARING
http://www.mediafire.com/?nyf3dwiezmz = E-MAIL SERVER
http://www.mediafire.com/?jmzmewt9cm1 = DOMAIN NAME SYSTEM SERVER
http://www.mediafire.com/?gzdzlffuzqz = LEARNING CSS- 2
http://www.mediafire.com/?eoe2jwhniyd = MS POWER POINT 2002
http://www.mediafire.com/?znjmdeh3zkd = LEARNING CSS
http://www.mediafire.com/?myzzm4tjnh4 = HARDWARE AND NETWORK
http://www.mediafire.com/?44ykzzz1m2m = VISUAL BASIC 6.0
http://www.mediafire.com/?jnmgjymmz1u = VB 6.0 TUTORIALS (အဂၤလိပ္)
http://www.mediafire.com/?l07778b87waz8os = MICROSOFT ACCESS 2002
http://www.mediafire.com/?d2ikzdwunad = LEARNING HARDWARE IN 5 MIN
http://www.mediafire.com/?xo9txgs54c2cytf = BUILDING WEBSITES WITH JOOMLA
http://www.mediafire.com/?bb71n4lq41v045t = JOOMLA QUICK START (အဂၤလိပ္)
http://www.mediafire.com/?mfmegtmadyx = FrontPage2002 (ျမန္မာ)
မူရင္းက ဒီမွာ
www.slip-meepyatite.blogspot.com/ = SLIP MEE PYA TITE= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.meepyatite.info/ = မီးၿပတိုက္= ကြန္ပ်ဴတာနည္းပညာႏွင့္အေထြေထြဗဟုသုတမ်ားေလ့လာရန္။
http://www.kyawswarnyein.com/ = ကိုေက်ာ္စြာၿငိမ္း = ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://cadmyanmar.blogspot.com/ = CAD MYANMAR= ေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://blog.nyilynnseck.com/ = ညီလင္းဆက္=ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.mone-tine.com/ = မုန္တိုင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.sbsangpi.com/ = IT RESHARE SITE= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.kp3family.blogspot.com/ = KP3 FAMILY=ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.nyinaymin.com/ = ညီေနမင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.knowledgewar07.com/ = ကိုမိုးထက္ၿမင့္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.soemin.net/ = ကိုစိုးမင္း= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.kozaw357.multiply.com/ = ကိုေဇာ္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.htootayzar.com/ = ထူးေတဇာ= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://mmshare.org/ = MM SHARE = ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://www.myanmaritmen.org/ = အိုင္တီသမားမ်ား= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.saturngod.net/ = ေစတန္ေဂါ့= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
http://blog.mghla.net/ = ေမာင္လွ= ကြန္ပ်ဴတာႏွင့္ဓါတ္ပံု နည္းပညာမ်ား။
www.kokyawmyintoo.blogspot.com/ = ကိုေက်ာ္ၿမင့္ဦး= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.problemclean.ning.com/ = MYANMAR IT DEVELOPMENT= နည္းပညာအေၾကာင္းေဆြးေႏြးဖို႔။
http://thanlonnge.net/ = သံလံုငယ္= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္။
www.simplehelp.net = မိမိကြန္ပ်ဴတာနဲ႔ ပတ္သက္၍ ျပႆနာမ်ားရွိခဲ့လွ်င္ ေမးျမန္းႏိုင္သည္
www.helpwithpcs.com = ကြန္ပ်ဴတာသင္ခန္းစာမ်ားကို အမ်ဳိးအစားစံုလင္စြာေလ့လာရန္
www.asia-oss.net = Open Source စနစ္ကိုေလ့လာသူမ်ား မျဖစ္မေန၀င္ေလ့လာသင့္သည္
www.wwpi.com = ကြန္ပ်ဴတာပညာရပ္မ်ားအျပင္၊ Network ပညာမ်ားကိုလည္းသင္ယူႏိုင္သည္
www.educational-software.com = ေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားကို ေလ့လာသင္ယူႏိုင္ပါသည္
www.educationalsoftware.co.uk = ေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားကို သင္ယူႏုိင္ပါသည္
www.okino.com = ဂရပ္ဖစ္သံုးေဆာ့ဖ္၀ဲဘာသာရပ္မ်ားစြာကို ေလ့လာႏို္င္သည္
www.emailaccount.com = Domain မ်ားစြာကို စိတ္ၾကိဳက္ရႏိုင္ၿပီးလြယ္ကူသံုးခ် အခမဲ့ရေသာ mail
www.gawab.com = Language မ်ားစြာကို စိတ္ၾကိဳက္ရႏုိင္ၿပီး လြယ္ကူစိတ္ၾကိဳက္ရႏိုင္ၿပီးလြယ္ကူသံုး ခ် အခမဲ့ရေသာ mail
www.merriam-webster.com = အဂၤလိပ္စာေလ့လာသူမ်ားအတြက္ အေကာင္းဆံုးေနရာေလးပါ
www.learningpage.com = ဘာသာရပ္အစံု ေလ့လာခ်င္သူမ်ားအတြက္
www.shareme.com = ကြန္ပ်ဴတာပညာရပ္မ်ား၊ စီးပြားေရးပညာရပ္မ်ားအပါအ၀င္ ေဆာ့ဖ္၀ဲလ္မ်ားအေၾကာင္းစံုလင္စြာေလ့လာရန္
http://search.imesh.com = ဒီဆိုက္မွာ ေဆာ့၀ဲလ္ေတြအမ်ားႀကီး free ေဒါင္းလို႔ရတယ္
http://www.filehippo.com/ = စံုလင္တဲ့ Free Software ဆိုဒ္ပါ ။ လိုတဲ့ေဆာ့ဖ္၀ဲလ္ကိုသာ နာမည္ရိုက္တဲ့ၿပီးရွာလိုက္ပါ
http://www.picget.net = မိမိဓါတ္ပံုေတြကို ေဘာင္ဒီဇိုင္းအမ်ိဳးမ်ိဳးနဲ႔ အလွျပဳျပင္ႏိုင္တဲ့ ေပါ့ေပါ့ပါးပါး ပိုတိုေဆာဖ့္၀ဲလ္ေတြပါ
♥ ♥ ♥ နည္းပညာ ဖိုရမ္ လမ္းညႊန္ ♥ ♥ ♥
http://www.mmgeeks.org/forum/ = MM GEEKS= နည္းပညာဖိုရမ္မ်ားဖတ္ရွဳရန္။
http://www.mmso.org/ = MMSO= ဖိုရမ္မွဗဟုသုတမ်ားရွာေဖြရန္။
www.aask.my-mm.org/ = MYANMAR OVERFLOW= ဗဟုသုတရစရာအေမးႏွင့္အေၿဖမ်ား။
www.amyanmaritpros.com/ = MYANMAR IT PROFESSIONAL= နည္းပညာေလ့လာရန္။
www.mysteryzillion.org/ = MYSTERY ZILLON FORUM= နည္းပညာမ်ားေဆြးေႏြးရန္။
www.problemclean.ning.com/ = MYANMAR IT DEVELOPMENT= နည္းပညာအေၾကာင္းေဆြးေႏြးဖို႔။
http://www.myanmartutorials.com/ = MYANMAR TUTORIALS= ကြန္ပ်ဴတာနည္းပညာမ်ားေလ့လာရန္
http://www.mmphotoshop.net/ photoshop သင္ခန္းစာ မ်ားေလ့လာႏိုင္ ပါသည္။ ..
http://www.knowledgewar07.blogspot.com/ နည္းပညာ ႏွင္႕ E-books
http://www.thanlonnge.com/ နည္းပညာ
♥ ♥ ♥ ေအာ္တိုကတ္နည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://cadmyanmar.blogspot.com/ = CAD MYANMAR = ေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://www.creativelayer.net/ = CREATIVE LAYERေအာ္တိုကတ္နည္းပညာမ်ားေလ့လာရန္။
http://autocaddrawing.blogspot.com/ = ေအာ္တိုကတ္ေရးဆြဲနည္း ပညာမ်ားေလ့လာရန္။
www.engineer4myanmar.com/search/label/AutoCAD/ = ENGINEER 4 MYANMAR ေအာ္တိုကတ္ေလ့လာရန္။
http://chan09.blogspot.com/ = CHAN 2009 = ေအာ္တိုကတ္ေလ့လာရန္။
♥ ♥ ♥ ဓါတ္ပံုနည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://www.yoeyar.com/ = ရိုးရာ= myanmar cg art gallery
http://www.mdasociety.com/ = MYANMAR DIGITAL ART SOCIETY= ဓါတ္ပံုနည္းပညာမ်ားေလ့လာရန္။
www.myanmarlensman.com/ = MYANMAR LENS MAN = ၿမန္မာ့ဓါတ္ပံုပညာမ်ားေလ့လာရန္။
http://99nagar.multiply.com/ = ဒီဇိုင္နာနဂါး = ဓါတ္ပံုဒီဇိုင္းပညာမ်ားေလ့လာရန္။
www.photoshoproadmap.com/ = PHOTOSHOP ROAD MAP = photoshop ေလ့လာရန္။
www.mmphotoshop.net/ = MM PHOTOSHOP = mm photoshop tutorials
www.myozawlin23.blogspot.com/ = မ်ိဳးေဇာ္လင္း = graphic design
♥ ♥ ♥ ၀က္ဒီဇိုင္းနည္းပညာ လမ္းညႊန္ ♥ ♥ ♥
http://www.zack-notes.net/ = ၀က္ဒီဇိုင္းနည္းပညာမ်ားေလ့လာရန္။
http://www.phpmyanmar.com/ = PHP MYANMAR= ၀က္ဒီဇိုင္းနည္းပညာမ်ားေလ့လာရန္။
♥ ♥ ♥ ၿမန္မာ၀က္ဆိုက္လမ္းညႊန္ ♥ ♥ ♥
http://allmyanmarblogs.blogspot.com/ = ALL MYANMAR BLOGSၿမန္မာဘေလာ့မ်ားရွာေဖြရန္။
www.sharbar.net/ = SHARBAR = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
www.searchmyanmar.com/ = SEARCH MYANMAR = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
http://webdirectory.all-channel.com/ = ALL CHANNEL = ၿမန္မာဆိုက္မ်ားကိုရွာေဖြရန္။
http://myanmardaily.net/ = MYANMAR DAILY ဆိုက္အမ်ိဳးမ်ိဳးမွေန႔စဥ္ဖတ္စရာမ်ား။
♥ ♥ ♥ နည္းပညာ သတင္းလႊာ လမ္းညႊန္ ♥ ♥ ♥
http://www.worldwidemyanmar.com/ = WORLD WIDE MYANMAR= နည္းပညာသတင္းမ်ားဖတ္ရွဳရန္။
http://www.knowledgebridge.net/ = KNOWLEDGE BRIDGE= နည္းပညာမဂၢဇင္းဖတ္ရွဳရန္။=
www.onlineictreader.com/ = ၿမန္မာအိုင္စီတီသတင္းမ်ားဖတ္ရွဳရန္။
www.myanmarinternetjournal.com/ = ၿမန္မာအင္တာနက္ဂ်ာနယ္
♥ ♥ ♥ ကြန္ျပဴတာအသံုးျပဳသူတိုင္း အသံုး၀င္သည့္ စာအုပ္မ်ား ♥ ♥ ♥
http://www.mediafire.com/?noziemyl5yj = GTALK ႏွင့္ပက္သက္သမွ်
http://www.mediafire.com/?050ltj4kgkd = လြယ္ကူစြာဂ်ီေမးႏွင့္ဂ်ီေတာ့အသံုးၿပဳနည္း
http://www.mediafire.com/?yyyzjylj2gy = ဂူးဂဲလ်ိဳ႕၀ွက္ခ်က္မ်ား
http://www.mediafire.com/?tzdqjdmemdj = ၀က္ဒီဇိုင္းလက္ေတြ႔သင္ခန္းစာမ်ား
http://www.mediafire.com/?xagz1meq9yn = ၿမန္မာဘေလာ့တစ္ခုၿပဳလုပ္ပံုအဆင့္ဆင့္
http://www.mediafire.com/?dgxzdjwdrmd = ၀က္ပိတ္တစ္ခုဖန္တီးၿခင္း
http://www.mediafire.com/?w3cdqdzwmmx = HTML မိတ္ဆက္
http://www.mediafire.com/?zjcjv2dnrso = ဘေလာ့ဂါႏွင့္ဆိုက္ဘာအတိုက္အခံသမားမ်ား လက္စြဲ
http://www.mediafire.com/?twdjnizznnu = PHOTOSHOP NOTES(2) အေၾကာင္း
http://www.mediafire.com/?p07vsb70gmrk9q5 = ADOBE PHOTOSHOP CS (ၿမန္မာ)
http://www.mediafire.com/?52q0ew2umzg = TIPS AND TRICKS OF PS CS4 (အဂၤလိပ္)
http://www.mediafire.com/?wlzgykyjmjw = MAYA AND PHOTOSHOP (အဂၤလိပ္)
http://www.mediafire.com/?0yxwwztxf1k = ADOBE PHOTOSHOP 7.0
http://www.mediafire.com/?twdjnizznnu = ဖိုတိုေရွာ့မွတ္စုမ်ား
http://www.mediafire.com/?jd0hmmzdqdj = ပံုရိပ္မ်ားရဲ႕ဖြဲ႔စည္းပံုသဘာ၀
http://www.mediafire.com/?ijjgjjvz3t3 = ဗီဒီယိုတည္းၿဖတ္ၿခင္းသင္ခန္းစာ
http://www.mediafire.com/?dluzztilwmb = PC MECHANIC
http://www.mediafire.com/?ytoevqnnqwy = ပီစီတစ္လံုးတပ္ဆင္ရန္ေရြးၿခယ္ၿခင္း
http://www.mediafire.com/?qatznyhmycx = ကြန္ျပဴတာသိပံၸၸမိတ္ဆက္
http://www.mediafire.com/?dluzztilwmb = ဒီစာအုပ္ဖတ္ၿပီးမွ ကြန္ပ်ဴတာၿပင္ပါ
http://www.mediafire.com/?qnji1uh2qnj = ကြန္ပ်ဴတာအေၾကာင္းအေသးစိတ္သိစရာ
http://www.mediafire.com/?zxjnayfxynw = ကြန္ပ်ဴတာတပ္ဆင္ၿပဳၿပင္ထိန္းသိမ္းနည္း
http://www.mediafire.com/?ksqsyeashheupib = အေကာင္းဆံုးကြန္ပ်ဴတာၿပဳၿပင္ၿခင္း အေၿခခံနည္းစနစ္
http://www.mediafire.com/?qndaxgdede0 =ကြန္ပ်ဴတာအေမးအေၿဖ
http://www.mediafire.com/?wswd9ayna1t = ကြန္ပ်ဴတာၿပဳၿပင္ထိန္းသိမ္းၿခင္းႏွင့္
http://www.mediafire.com/?z0jmgzdyggq = ကြန္ပ်ဴတာအဆင့္တိုးၿမွင့္ၿခင္းႏွင့္
http://www.mediafire.com/?dzsiyudsbh3 = သတင္းအခ်က္အလက္ဆက္သြယ္ေရးစနစ္
http://www.mediafire.com/?twnftxnvxtr = ကြန္ပ်ဴတာသံုးစြဲသူတိုင္းအတြက္အဂၤလိပ္စာ
http://www.mediafire.com/?njiycdz4htw = တီထြင္မွဳေမွာ္၀ိဇၨာၾကီးအယ္လ္ဗာအယ္ဒီဆင္
http://www.mediafire.com/?ymzb9ubyzmm = ၂၁ရာစုဂူးဂဲႏွင့္ေၿပာင္းလဲသြားေသာအင္တာနက္စီးပြားေရးစနစ္ကိုေလ့လာၿခင္း
http://www.mediafire.com/?cigqtwgskzx = တီထြင္မွဳမ်ား
http://www.mediafire.com/?wymogtik4cu = သိပၸံႏွင့္နည္းပညာ
http://www.mediafire.com/?kv1qe99nr8id3gb = TWENTY THINGS I LEARNED ABOUT BROWSER AND INTERNET (အဂၤလိပ္)
http://www.mediafire.com/?fflsbgmr77i9rbo = WEB DESIGN HTML AND CSS
http://www.mediafire.com/?jhh7u5ksx3hum5m = AUTOCAD 2005
http://www.mediafire.com/?uv7gv93w69ykx13 = AUTOCAD 2002
http://www.mediafire.com/?udt25jcc8o5f3d2 = MICROSOFT WORD 2002
http://www.mediafire.com/?yzyummzde2m = MICROSOFT EXCEL 2002
http://www.mediafire.com/?yidm0udqzuz = WINDOW INSTALLATION (ၿမန္မာ)
http://www.mediafire.com/?gzzntmzzcxm = INTRODUCING MAYA 2008 (အဂၤလိပ္)
http://www.mediafire.com/?zzydzvnm0dd = MS FRONT PAGE 2002
http://www.mediafire.com/?mj2nzlrzw3v = BASIC WORD PROCESSING (အဂၤလိပ္)
http://www.mediafire.com/?niyytyqwwtj = COMPUTER DICTIONARY (အဂၤလိပ္)
http://www.mediafire.com/?quhmiu0gomy = LEARNING GUIDE FOR
http://www.mediafire.com/?gzt2tycucb3 = VIDEO CONFERENCING SERVER (ၿမန္မာ)
http://www.mediafire.com/?d1dkxscgcsz = SMALL OFFICE OR HOME OFFICE
http://www.mediafire.com/?uu0mj6i2dyd6nkf = REMOTE DESKTOP ENVIRONMENT
http://www.mediafire.com/?wgjxwdznend = PROTECTING FROM
http://www.mediafire.com/?cclacsgsywd = NETWORK ADDRESS TRANSLATION
http://www.mediafire.com/?wan1g45myhw = CMS AND DYNAMIC PORTAL ENGINE
http://www.mediafire.com/?wjzrnumnmtg = INTERNET CONNECTION SHARING
http://www.mediafire.com/?nyf3dwiezmz = E-MAIL SERVER
http://www.mediafire.com/?jmzmewt9cm1 = DOMAIN NAME SYSTEM SERVER
http://www.mediafire.com/?gzdzlffuzqz = LEARNING CSS- 2
http://www.mediafire.com/?eoe2jwhniyd = MS POWER POINT 2002
http://www.mediafire.com/?znjmdeh3zkd = LEARNING CSS
http://www.mediafire.com/?myzzm4tjnh4 = HARDWARE AND NETWORK
http://www.mediafire.com/?44ykzzz1m2m = VISUAL BASIC 6.0
http://www.mediafire.com/?jnmgjymmz1u = VB 6.0 TUTORIALS (အဂၤလိပ္)
http://www.mediafire.com/?l07778b87waz8os = MICROSOFT ACCESS 2002
http://www.mediafire.com/?d2ikzdwunad = LEARNING HARDWARE IN 5 MIN
http://www.mediafire.com/?xo9txgs54c2cytf = BUILDING WEBSITES WITH JOOMLA
http://www.mediafire.com/?bb71n4lq41v045t = JOOMLA QUICK START (အဂၤလိပ္)
http://www.mediafire.com/?mfmegtmadyx = FrontPage2002 (ျမန္မာ)
မူရင္းက ဒီမွာ
Photoshop Lesson 4 (ပံုျဖတ္ညွပ္ကပ္ ျပဳလုပ္ျခင္း)
Photoshop Lesson 4 (ပံုျဖတ္ညွပ္ကပ္ ျပဳလုပ္ျခင္း)
ဒီနည္းမွာေတာ့ အိမ္တစ္လံုးပံုႏွင့္ ေကာင္းကင္ရႈခင္းပံု ၂ပံုကုိ အသံုးျပဳရပါမယ္။ ျပာေနတဲ့အိမ္ေနာက္ခံေနရာမွာ တိမ္နဲ႔ေကာင္းကင္ေနာက္ခံကိုအစားထိုးျခင္းျဖင့္ ပံု၂ပံုကို ၁ပံုထဲအျဖစ္ ေပါင္းစပ္ကာ ျဖတ္ညွပ္ကပ္ျပဳလုပ္ျခင္း ျဖစ္ပါတယ္။ ဒီဥပမာေလးကိုသိျပီးရင္ သူငယ္ခ်င္းတုိ႔ စိတ္တိုင္းက်ပံုေတြ အစားထိုးၾကည့္ေပါ့ေနာ္။


1) အိမ္ပံုကိုအရင္ဖြင့္လုိက္ပါ။ Tool bar မွ Lasso Tool လို႔စာတန္းျပတဲ့ အ၀ုိင္းကြက္ေလးကို ဖိႏွိပ္ထားပါ။
ေပၚလာတဲ့ tool ၃မ်ိဳးမွ Polygonal Lasso Tool ကိုေရြးလိုက္ပါ။

(Polygonal Lasso Tool ကို ေလးေထာင့္ပံု၊ ႀကိဂံပံု စတဲ့ အနားေထာင့္ခ်ိဳးရွိတဲ့ပံုေတြကို ေရြးတဲ့အခါမွာ သံုးပါတယ္။ အသံုးျပဳနည္းကေတာ့ ေဒါင့္ခ်ိဳးတစ္ခုေရာက္တုိင္း ေရွ႕ဘက္က ဆြဲလာတဲ့မ်ဥ္းကို အဆံုးသတ္ေပးဖုိ႔အတြက္ ကလစ္တစ္ခ်က္ႏွိပ္ေပးရပါတယ္)
ျပီးရင္ အိမ္ေခါင္မိုးရဲ့ ညာဘက္ေဒါင့္စြန္းမွာ ကလစ္ႏွိပ္ေပးပါ။ ပထမတစ္ခ်က္ကလစ္ျပီးရင္ ကုိယ္ေရြးခ်င္တဲ့ ေခါင္မိုးရဲ့ပံုသ႑ာန္အတုိင္း အေပၚဘက္ကိုခပ္ေစာင္းေစာင္း pointer ေရႊ႕ၾကည့္ပါက မ်ဥ္းေၾကာင္းကတည့္ေနတာေတြ႕ရပါမယ္။

ေနာက္ ဆက္ေရြးရမယ့္ ပံုသ႑ာန္က ဘယ္ဘက္ျဖစ္တဲ့အတြက္ ေဒါင့္ခ်ိဳးတစ္ခုနားေရာက္တုိင္း ကလစ္ႏွိပ္ေပးပါ။
ဒါဆိုရင္ selection ကို လမ္းေၾကာင္းေျပာင္းလုိ႔ရပါျပီ။ ပံုမွာျပထားတဲ့အတုိင္း ဘယ္ဘက္မွာ ပံုကဆံုးသြားပီဆိုရင္ အနားအျပင္ဘက္သုိ႔ဆက္ကလစ္ျပီး အစမွတ္သုိ႔ေရာက္ေစရန္ ေနာက္ျပန္ ျပန္ဆြဲလာပါ။

(စမွတ္ႏွင့္ဆံုးမွတ္ ထိမွသာ selection ေရြးျခင္းက သက္ေရာက္မႈရွိမွာ ျဖစ္ပါတယ္။ ဒါေၾကာင့္ အလယ္ကေနစမေရြးဘဲ လြယ္ကူမယ့္ ေဒါင့္ကေန စဆြဲလုိက္တာပါ)
ထိသြားျပီဆိုရင္ေတာ့ ခုနေရြးထားတဲ့မ်ဥ္းေၾကာင္းေလးေတြက အစက္ေလးေတြအျဖစ္ လႈပ္ရွားေနရင္ select ၀င္ပါတယ္။

2) ေကာင္းကင္ပံုရႈခင္းကိုထပ္ဖြင့္လိုက္ပါ။ ပံုတစ္ခုလံုးကို ေရြးခ်ယ္ဖို႔အတြက္ Ctrl+A ႏွိပ္ပါ
(select menu ထဲမွ All ႏွင့္တူတူျဖစ္သည္)
ျပီးရင္ Ctrl+C ထပ္ႏွိပ္ျပီး ၄င္းကိုေကာ္ပီကူးလုိက္ပါ။
3) အိမ္ပံုတြင္ျပန္ကလစ္ျပီး Edit meu ထဲမွ Paste Into ကိုေရြးလုိက္ပါ။ ဒီလိုဆုိရင္ ခုနက
plygon နဲ႔ select လုပ္ထားတဲ့ ေနရာေလးမွာ ေကာင္းကင္ေနာက္ခံေလး အစားထိုးျပီးျဖစ္ပါတယ္။ ခုနေကာ္ပီလုပ္ထားတဲ့ေကာင္းကင္ပံုကို ပထမအရင္ေရြးထားတဲ့ အိမ္ပံုရဲ့ selection မွာ သြားေဖာ္လုိက္တာနဲ႔ လည္း တူတူပါပဲ။

4) အဲဒီမွာ ေပၚလာတဲ့ တိမ္ေတြက အရြယ္အစားႀကီးေနလို႔ လိုက္ဖက္တဲ့ေနာက္ခံတစ္ခု မျဖစ္ေသးပါဘူး။ အဲေတာ့ ေနာက္ခံကို ေနရာေရြ႕ေပးရပါမယ္။ Edit>Freetransform ကိုေရြးပါ။
ေကာင္းကင္ပံုပတ္လည္မွာ ေလးေထာင့္ေလးေပၚလာပါမယ္။ ညာဘက္အစြန္ဆံုးမွ ေထာင့္ေလးေပၚမွာ pointer ေထာက္လိုက္ပါ။ ျမွားအေစာင္းေလးျဖစ္သြားပီဆိုရင္ ဖိႏွိပ္ပီး အိမ္ပံုနဲ႔အတိျဖစ္ေအာင္ အေပၚဘက္ကို drag ဆြဲပါ။

ဒီလိုဆို ေကာင္းကင္ေနာက္ခံကိုဆြဲေသးလုိက္တဲ့အတြက္ တိမ္ေတြလဲ အေနေတာ္ေသးသြားပါျပီ။ အဲဒါမွ စိတ္တိုင္းမက်ေသးရင္ ေလးေထာင့္ကြက္ရဲ့ အလယ္မွာကလစ္ႏွိပ္ျပီး အေပၚကိုနဲနဲေရြ႕လို႔ရပါေသးတယ္
(ဒါကေတာ့ ပံုဆိုက္ကိုေသးမသြားေစပါဘူး...ေထာင့္ကေနဆြဲမွ ေသးတာပါ)

5) ပံုေပါင္းစပ္တာကေတာ့ ျပီးသြားပါျပီ။ ေနာက္ထပ္ျပဳျပင္မႈအေနနဲ႔ ပုိမိုသဘာ၀က် လွပေအာင္ ေကာင္းကင္ကို အျပာရင့္ရင့္ အေရာင္ခ်ိန္ေပးမယ္ဆိုရင္ေတာ့ ပံုျပထားတဲ့အတုိင္း Image>Adjust>Hue/Saturation ကိုေရြးျပီး Saturation ဘားမွာ ၄၀ ေလာက္ တိုးလိုက္ပါ။ အေရာင္ပိုရဲသြားလိမ့္မယ္။

6) Image> Adjust> Level မွာလည္း ဤအတိုင္းအတာနံပါတ္မ်ားအတုိင္း အတံုးေလးေတြေရြ႕ျပီး ျပင္ဆင္ႏုိင္ပါတယ္။

ဒီေလာက္ပါပဲ။ ဒါဆိုရင္ ေနာက္ဆံုးမွာ ဒီလိုပံုေလးကိုရရွိမွာျဖစ္ပါတယ္။

ဒီနည္းမွာေတာ့ အိမ္တစ္လံုးပံုႏွင့္ ေကာင္းကင္ရႈခင္းပံု ၂ပံုကုိ အသံုးျပဳရပါမယ္။ ျပာေနတဲ့အိမ္ေနာက္ခံေနရာမွာ တိမ္နဲ႔ေကာင္းကင္ေနာက္ခံကိုအစားထိုးျခင္းျဖင့္ ပံု၂ပံုကို ၁ပံုထဲအျဖစ္ ေပါင္းစပ္ကာ ျဖတ္ညွပ္ကပ္ျပဳလုပ္ျခင္း ျဖစ္ပါတယ္။ ဒီဥပမာေလးကိုသိျပီးရင္ သူငယ္ခ်င္းတုိ႔ စိတ္တိုင္းက်ပံုေတြ အစားထိုးၾကည့္ေပါ့ေနာ္။


1) အိမ္ပံုကိုအရင္ဖြင့္လုိက္ပါ။ Tool bar မွ Lasso Tool လို႔စာတန္းျပတဲ့ အ၀ုိင္းကြက္ေလးကို ဖိႏွိပ္ထားပါ။
ေပၚလာတဲ့ tool ၃မ်ိဳးမွ Polygonal Lasso Tool ကိုေရြးလိုက္ပါ။

(Polygonal Lasso Tool ကို ေလးေထာင့္ပံု၊ ႀကိဂံပံု စတဲ့ အနားေထာင့္ခ်ိဳးရွိတဲ့ပံုေတြကို ေရြးတဲ့အခါမွာ သံုးပါတယ္။ အသံုးျပဳနည္းကေတာ့ ေဒါင့္ခ်ိဳးတစ္ခုေရာက္တုိင္း ေရွ႕ဘက္က ဆြဲလာတဲ့မ်ဥ္းကို အဆံုးသတ္ေပးဖုိ႔အတြက္ ကလစ္တစ္ခ်က္ႏွိပ္ေပးရပါတယ္)
ျပီးရင္ အိမ္ေခါင္မိုးရဲ့ ညာဘက္ေဒါင့္စြန္းမွာ ကလစ္ႏွိပ္ေပးပါ။ ပထမတစ္ခ်က္ကလစ္ျပီးရင္ ကုိယ္ေရြးခ်င္တဲ့ ေခါင္မိုးရဲ့ပံုသ႑ာန္အတုိင္း အေပၚဘက္ကိုခပ္ေစာင္းေစာင္း pointer ေရႊ႕ၾကည့္ပါက မ်ဥ္းေၾကာင္းကတည့္ေနတာေတြ႕ရပါမယ္။

ေနာက္ ဆက္ေရြးရမယ့္ ပံုသ႑ာန္က ဘယ္ဘက္ျဖစ္တဲ့အတြက္ ေဒါင့္ခ်ိဳးတစ္ခုနားေရာက္တုိင္း ကလစ္ႏွိပ္ေပးပါ။
ဒါဆိုရင္ selection ကို လမ္းေၾကာင္းေျပာင္းလုိ႔ရပါျပီ။ ပံုမွာျပထားတဲ့အတုိင္း ဘယ္ဘက္မွာ ပံုကဆံုးသြားပီဆိုရင္ အနားအျပင္ဘက္သုိ႔ဆက္ကလစ္ျပီး အစမွတ္သုိ႔ေရာက္ေစရန္ ေနာက္ျပန္ ျပန္ဆြဲလာပါ။

(စမွတ္ႏွင့္ဆံုးမွတ္ ထိမွသာ selection ေရြးျခင္းက သက္ေရာက္မႈရွိမွာ ျဖစ္ပါတယ္။ ဒါေၾကာင့္ အလယ္ကေနစမေရြးဘဲ လြယ္ကူမယ့္ ေဒါင့္ကေန စဆြဲလုိက္တာပါ)
ထိသြားျပီဆိုရင္ေတာ့ ခုနေရြးထားတဲ့မ်ဥ္းေၾကာင္းေလးေတြက အစက္ေလးေတြအျဖစ္ လႈပ္ရွားေနရင္ select ၀င္ပါတယ္။

2) ေကာင္းကင္ပံုရႈခင္းကိုထပ္ဖြင့္လိုက္ပါ။ ပံုတစ္ခုလံုးကို ေရြးခ်ယ္ဖို႔အတြက္ Ctrl+A ႏွိပ္ပါ
(select menu ထဲမွ All ႏွင့္တူတူျဖစ္သည္)
ျပီးရင္ Ctrl+C ထပ္ႏွိပ္ျပီး ၄င္းကိုေကာ္ပီကူးလုိက္ပါ။
3) အိမ္ပံုတြင္ျပန္ကလစ္ျပီး Edit meu ထဲမွ Paste Into ကိုေရြးလုိက္ပါ။ ဒီလိုဆုိရင္ ခုနက
plygon နဲ႔ select လုပ္ထားတဲ့ ေနရာေလးမွာ ေကာင္းကင္ေနာက္ခံေလး အစားထိုးျပီးျဖစ္ပါတယ္။ ခုနေကာ္ပီလုပ္ထားတဲ့ေကာင္းကင္ပံုကို ပထမအရင္ေရြးထားတဲ့ အိမ္ပံုရဲ့ selection မွာ သြားေဖာ္လုိက္တာနဲ႔ လည္း တူတူပါပဲ။

4) အဲဒီမွာ ေပၚလာတဲ့ တိမ္ေတြက အရြယ္အစားႀကီးေနလို႔ လိုက္ဖက္တဲ့ေနာက္ခံတစ္ခု မျဖစ္ေသးပါဘူး။ အဲေတာ့ ေနာက္ခံကို ေနရာေရြ႕ေပးရပါမယ္။ Edit>Freetransform ကိုေရြးပါ။
ေကာင္းကင္ပံုပတ္လည္မွာ ေလးေထာင့္ေလးေပၚလာပါမယ္။ ညာဘက္အစြန္ဆံုးမွ ေထာင့္ေလးေပၚမွာ pointer ေထာက္လိုက္ပါ။ ျမွားအေစာင္းေလးျဖစ္သြားပီဆိုရင္ ဖိႏွိပ္ပီး အိမ္ပံုနဲ႔အတိျဖစ္ေအာင္ အေပၚဘက္ကို drag ဆြဲပါ။

ဒီလိုဆို ေကာင္းကင္ေနာက္ခံကိုဆြဲေသးလုိက္တဲ့အတြက္ တိမ္ေတြလဲ အေနေတာ္ေသးသြားပါျပီ။ အဲဒါမွ စိတ္တိုင္းမက်ေသးရင္ ေလးေထာင့္ကြက္ရဲ့ အလယ္မွာကလစ္ႏွိပ္ျပီး အေပၚကိုနဲနဲေရြ႕လို႔ရပါေသးတယ္
(ဒါကေတာ့ ပံုဆိုက္ကိုေသးမသြားေစပါဘူး...ေထာင့္ကေနဆြဲမွ ေသးတာပါ)

5) ပံုေပါင္းစပ္တာကေတာ့ ျပီးသြားပါျပီ။ ေနာက္ထပ္ျပဳျပင္မႈအေနနဲ႔ ပုိမိုသဘာ၀က် လွပေအာင္ ေကာင္းကင္ကို အျပာရင့္ရင့္ အေရာင္ခ်ိန္ေပးမယ္ဆိုရင္ေတာ့ ပံုျပထားတဲ့အတုိင္း Image>Adjust>Hue/Saturation ကိုေရြးျပီး Saturation ဘားမွာ ၄၀ ေလာက္ တိုးလိုက္ပါ။ အေရာင္ပိုရဲသြားလိမ့္မယ္။

6) Image> Adjust> Level မွာလည္း ဤအတိုင္းအတာနံပါတ္မ်ားအတုိင္း အတံုးေလးေတြေရြ႕ျပီး ျပင္ဆင္ႏုိင္ပါတယ္။

ဒီေလာက္ပါပဲ။ ဒါဆိုရင္ ေနာက္ဆံုးမွာ ဒီလိုပံုေလးကိုရရွိမွာျဖစ္ပါတယ္။

အဆင္ေျပပါေစရွင္........
(10-1-2012) MC ႀကိဳးမဲ့
Subscribe to:
Posts (Atom)