
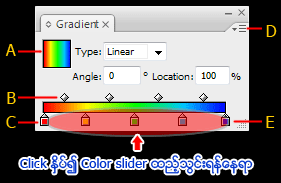
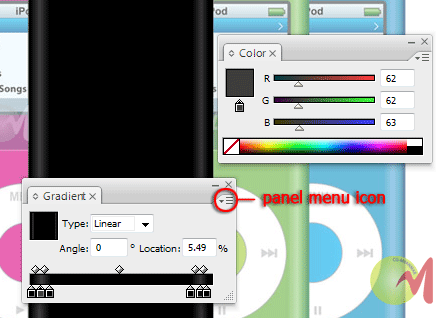
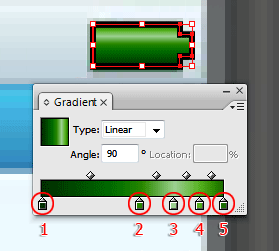
ဒီတစ္ခါေတာ့ Giadient သံုးျပီး Vector ပံုေရးဆြဲနည္းကိုေဖာ္ျပေပးသြားမွာပါ။ Vector ပံုမေရးဆြဲခင္ Giadient အေၾကာင္းကို အနည္းငယ္ရွင္းျပလိုပါတယ္။ Giadient ကို အေရာင္ႏွင့္တစ္ေရာင္အၾကား လိုက္ဖက္ေျပျပစ္ေအာင္ ျပဳလုပ္ရန္အတြက္ အသံုးျပဳပါတယ္။ Giadient ကိုသံုးဖို႔အတြက္ (Window > Gradient) ကိုႏွိပ္၍ Gradient panel ကိုဖြင့္ထားပါ။ ထို႔ေနာက္ Panel Menu မွာရွိတဲ့ Show Options ကိုေရြးပါ။

A. Gradient Fill box ( ယခုလက္ရွိေရြးခ်ယ္ထားတဲ့ အေရာင္ႏွင့္ Gradient အမ်ိဳးအစားကိုေဖာ္ျပေပးပါတယ္။ )
B. Gradient slider (အေရာင္မွတ္ႏွစ္ခုအၾကား အေရာင္ပါ၀င္မႈအနည္းအမ်ားခ်ိန္ညွိရန္)
C. Start color (Color Slider) အစဦးတြင္ရွိေသာအေရာင္
D. Panel menu
E. End color (Color Slider) အဆံုးတြင္ရွိေသာအေရာင္
Gradient Type ႏွစ္မ်ိဳးရွိပါတယ္။ Linear ႏွင့္ Radial ပါ။ Linear ကမ်ဥ္းေျဖာင့္ပံုစံ အေရာင္ျဖည့္၍ Radial ကေတာ့ စက္၀ိုင္းပံုစံ အေရာင္ျဖည့္ပါတယ္။ Angle ကေတာ့ Linear အမ်ိဳးအစား Gradient အတြက္ လိုအပ္ေသာ ေထာင့္ကို လွည့္ေပးဖို႔ပါ။ Location ကေတာ့ ေရြးခ်ယ္ထားေသာ Gradient slider ရဲ႔တည္ေနရာကိုသတ္မွတ္ေပးႏိုင္ပါတယ္။
Default အေနႏွင့္ Gradient panel မွာ Start color ႏွင့္ End color ႏွစ္ခုသာပါ၀င္မွာျဖစ္ၿပီး အေရာင္မ်ားထပ္မံ ထည့္သြင္းလိုပါက Color slider ရဲ႔မည္သည့္ေနရာတြင္မဆို Click ႏွိပ္၍ ထည့္သြင္းႏိုင္ပါတယ္။ ျပန္ျဖဳတ္လိုပါက ျဖဳတ္လိုေသာ Color slider အတံုးကို Click ဖိ၍ အျပင္ဘက္သို႔ဆြဲထုတ္လိုက္ရံုပါ။

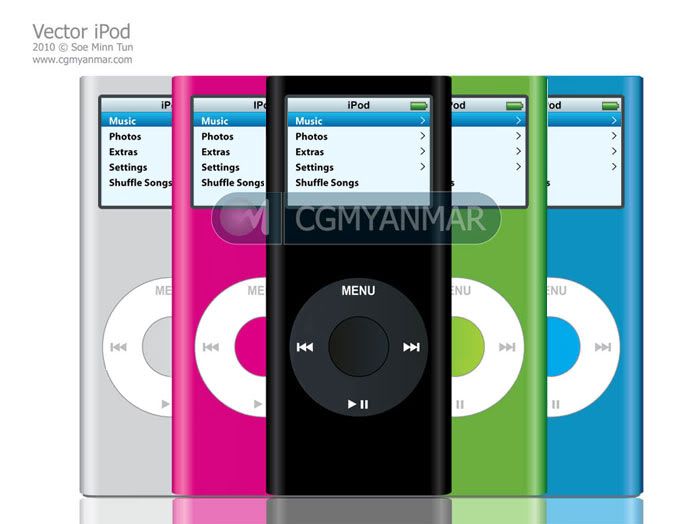
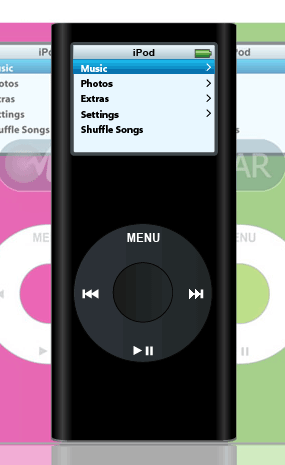
ယခု Tutorial ေလးအတြက္ ေအာက္တြင္ေဖာ္ျပထားေသာပံုကို Right-Click ႏွိပ္၍ Save Image As... ျဖင့္ သိမ္းထား လိုက္ပါ။

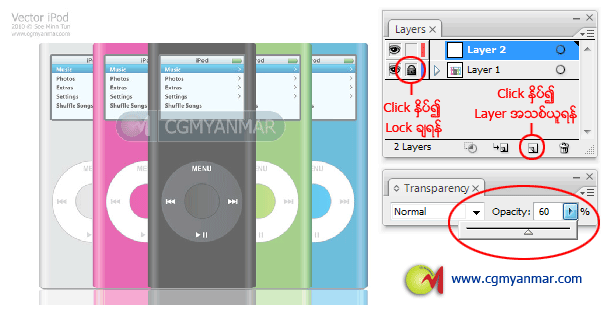
၁။ ေပးထားေသာပံုကို Illustrator မွာဖြင့္လိုက္ပါ။ ထိုေနာက္ ပံုေပၚ Click တစ္ခ်က္ႏွိပ္ကာ Select လုပ္၍ Transparency Palette (Window > Transparency) ရွိ Opacity ရာခိုင္ႏႈန္းကို သင္ေရးဆြဲရာတြင္ အဆင္ေျပစြာျမင္ရသည္အထိ ေလ်ာ့ခ်ေပးပါ။ ထို႔ေနာက္ Layer (Window > Layers) အား Lock ခ်၍ Layer အသစ္တစ္ခုယူထားပါ။

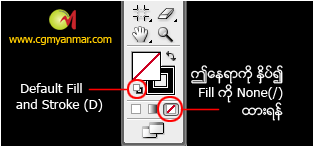
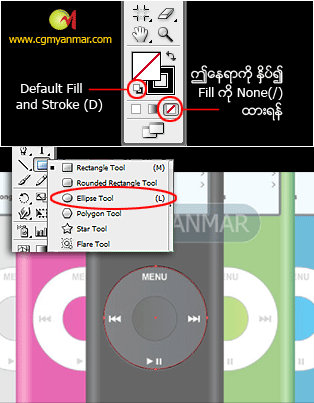
၂။ Pen Tool ကိုယူပါ။ ပံုပါအတိုင္း Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။

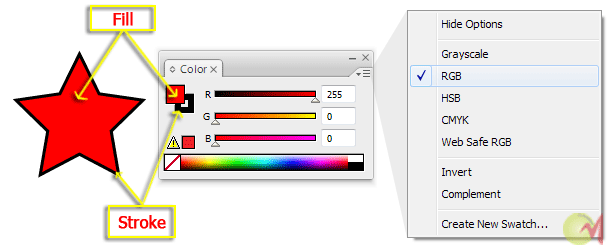
(Stroke ကို Click ႏွိပ္၍ Color panel မွာ Stroke အေရာင္ကို ေျပာင္းေပးႏိုင္ပါတယ္။)

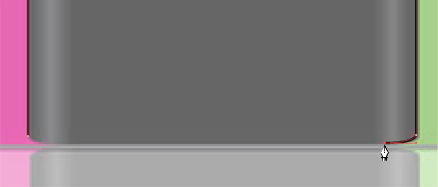
၃။ ပံုပါအတိုင္း Pen Tool ျဖင့္ အနားလိုင္းမ်ားေပၚတြင္လိုက္၍ ထပ္ဆြဲေပးပါ။

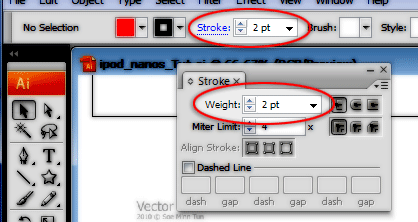
(Stroke လိုင္းမ်ား အႀကီးအေသး ခ်ိန္ညွိလိုပါက Tool Options bar ရွိွ Stroke ေနရာမွတန္ဖိုးကို အတိုးအေလ်ာ့လုပ္၍ ျပဳလုပ္ႏိုင္သလို Stroke panel (Window>Stroke Ctrl+F10) ရွိ Weight တန္ဖိုးကို အတိုးအေလ်ာ့လုပ္၍ွလည္း Stroke အႀကီးအေသး ေျပာင္းလဲခ်ိန္ညွိယူႏိုင္ပါသည္)

၄။ ထိုေနာက္ Tools palette ေအာက္ေျခရွိ Gradient ပံု သို႔မဟုတ္ keyboard မွ (>) ကိုႏွိပ္လိုက္ပါ။

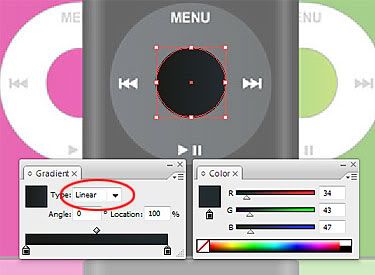
၅။ Gradient panel ႏွင့္ Color panel ကိုဖြင့္ထားပါ။ Gradient panel အေပၚယာဘက္ရွိ panel menu icon ကိုႏွိပ္၍ Show Options ကိုေရြးထားပါ။ ထိုေနာက္ ပံုတြင္ျပထားသည့္အတိုင္း အေရာင္တုန္းမ်ားထည့္သြင္းခ်ိန္ညွိပါ။
(ေျပာင္းလိုသည့္အေရာင္တံုးကို Click တစ္ခ်က္ႏွိပ္၍ Color panel ရွိ Color slider အတံုးကိုေရြ႔၍ အေရာင္ေျပာင္းလဲ ယူႏိုင္ပါသည္)

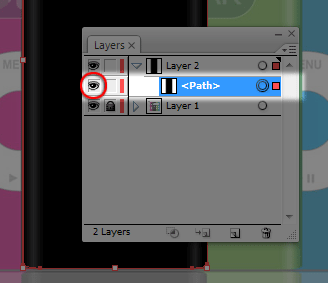
၆။ က်န္ေသာအစိတ္အပိုင္း ဆက္လက္ေရးဆြဲဖို႔အတြက္ ယခု Object အား Select လုပ္၍ Object > Hide > Selection (Ctrl + 3) ကိုေရြး၍ခဏဝွက္ထားေပးပါ။ သိုမဟုတ္ Layers panel ရွိ ၄င္း Object Layer ေရွ႕ရွိ မ်က္လံုးပံုေလးအား Click ႏွိပ္၍ေဖ်ာက္ထားေပးပါ။

၇။ ဘယ္ဘက္က Tools palette မွာရွိတဲ့ Ellipse Tool (L) ကိုယူပါ။ ထို႔ေနာက္ အဆင့္ ၂ မွာကဲ့သို႔ Default Fill and Stroke (D) ကိုႏွိပ္ပါ။ Fill ကို None(/) ထားပါ။ ခလုတ္ဆြဲရန္အတြက္ Shift ခလုတ္ဖိ၍ စက္၀ိုင္းဆြဲပါ။ Shift ခလုတ္ဖိ၍ စက္၀ိုင္းဆြဲေနစဥ္အတြင္း စက္၀ိုင္းအား ေနရာေရြ႔လိုပါက Spacebar ဖိ၍ေျပာင္းေရႊ႔ႏိုင္ပါတယ္။

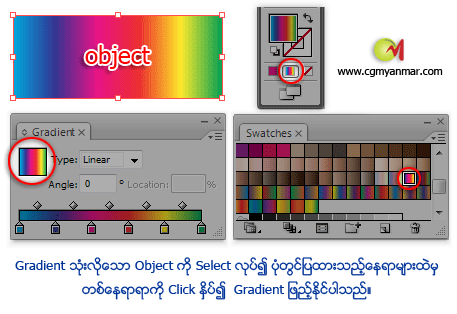
၈။ ၿပီးလ်င္ Tools palette မွာရွိတဲ့ Gradient(>) သို႔မဟုတ္ Gradient panel ရွိ Gradient Fill box ကို (Ctrl) + Click ႏွိပ္၍ Gradient ျဖည့္ပါ။
(Ctrl ဖိ၍ Click ႏွိပ္ပါက Default Gradient ကိုရပါသည္)
ထို႔ေနာက္ Gradient panel ရွိ Type ကို Radial သို႔ေျပာင္းပါ။ ၿပီးေနာက္အေရာင္ခ်ိန္ညွိေပးပါ။

၉။ ထိုေနာက္ ၄င္း Object ကို Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာခဏဝွက္ထားေပးပါ။
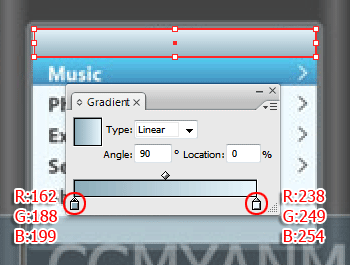
၁၀။ အလယ္မွခလုတ္ေလးအတြက္ ေနာက္ထက္စက္၀ိုင္းတစ္ခုထက္ဆြဲေပးပါ။ Gradient panel ရွိ Type ကို Linear ထား၍ အေရာင္ခ်ိန္ညွိေပးပါ။ ထိုေနာက္ ၄င္း Object ကိုလည္း Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ Hide ထားေပးပါ။

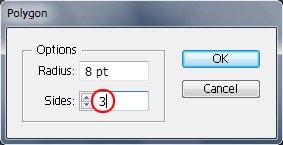
၁၁။ Type Tool (T) ယူ၍ Button ေပၚရွိ MENU စာလံုးကို Arial Fonts (Bold) ျဖင့္ရိုက္ပါ။ ႀတိဂံႏွင့္ ပုဒ္မပံုစံ (Play / Pause) အတြက္ Tools palette မွာရွိတဲ့ Rectangle Tool (M) အုပ္စုမွ Polygon Tool ကိုယူပါ။ ထို႔ေနာက္ပံုေပၚ Click တစ္ခ်က္ႏွိပ္လိုက္ပါက Polygon Options Box တစ္ခုေပၚလာပါမည္။
Box အတြင္းမွာရွိတဲ့ Radius မွာ Polygon အရြယ္အစားကို သတ္မွတ္ေပးရမွာျဖစ္၍ Sides မွာ Polygon တြင္ပါ၀င္မည့္ ေထာင့္အေရအတြက္ကို သတ္မွတ္ရန္ျဖစ္ပါသည္။ ယခု ႀတိဂံပံု ယူမွာျဖစ္သည့္အတြက္ Sides တန္ဖိုးကို 3 ထားပါ။ OK ႏွိပ္ပါ။ ၄င္းေနာက္ Selection Tool (V) ျဖင့္ အရြယ္အစား ႏွင့္ေနရာ ခ်ိန္ညွိေပးပါ။ Rectangle Tool (M) ကိုယူ၍ (၊၊) ပံုစံဆြဲေပးပါ။

၁၂။ Next ခလုတ္ပံုအတြက္အေပၚကျပဳလုပ္ခဲ့သည့္ ႀတိဂံပံုကို Copy ပြားယူပါမယ္။ Selection Tool (V) ျဖင့္ ႀတိဂံပံုကို Select လုပ္လိုက္ပါ။ အေပၚဆံုး Menu bar ရွိ Edit>Copy (Ctrl+C ) ႏွိပ္ပါ။ ထို႔ေနာက္ Edit>Paste( Ctrl+V ) ႏွိပ္ပါ။ Paste လုပ္ၿပီးရလာတဲ့ ႀတိဂံပံုကို Next (>>၊) ခလုတ္ေရွ႔တြင္ေနရာခ်ပါ။ ထို႔ေနာက္ ၄င္းႀတိဂံပံုကို Select လုပ္ထားပါ။ Keyboard မွ Alt ဖိထား၍ ၄င္း Select လုပ္ထားေသာ ႀတိဂံပံုကို Click ဖိထား၍ ေနာက္သို႔ဆြဲသြားေပးပါက အရြယ္ အစားတူ ႀတိဂံတစ္ခုရရွိမွာပါ။ Click ဖိ၍ Drag ဆြဲေနစဥ္အတြင္း Shift ခလုတ္ဖိထားပါက မ်ဥ္းေျဖာင့္အတိုင္း ေရြ႔ပါ လိမ့္မည္။ ထိုေနာက္ေလးေထာင့့္ပံုေလးကိုလဲဤနည္းအတိုင္း Copy ကူးယူပါ။ ထို႔ေနာက္ ႀတိဂံပံုႏွစ္ခုႏွင့္ ေလးေထာင့္ ပံုတစ္ခုအား Select လုပ္၍ Menu bar ရွိ Object>Group(Ctrl+G) ႏွိပ္ကာ အုပ္စု(Group)ဖြဲ႔လိုက္ပါ။
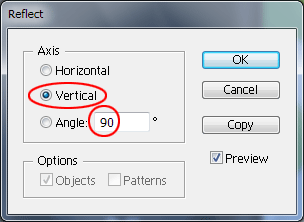
ၿပီးလ်င္ Previous (၊<<) ပံုအတြက္ ၄င္း Group အား Ctrl+C , Ctrl+V သို႔မဟုတ္ Click ဖိ၍ Drag ဆြဲၿပီး Copy ပြားလိုက္ပါ။ ထို႔ေနာက္ Select လုပ္၍ Menu bar ရွိ Object>Transforms>Reflect သို႔မဟုတ္ Right-Click ႏွိပ္၍ Transforms>Reflect... ကိုေရြးပါက Reflect box တစ္ခုေပၚလာပါလိမ့္မည္။ Angle ကို 90 ဒီဂရီထားၿပီး Vertical ကိုေရြးေပး၍ OK ႏွိပ္ပါ။ ထို႔ေနာက္ Previous (၊<<) ပံုေပၚတြင္ေနရာခ်ေပးပါ။ ထို႔ေနာက္ Menu, Play Pause(> ၊၊), Next (>>၊), Previous (၊<<) အားလံုးကို Select လုပ္၍ Ctrl+G ျဖင့္ Group ဖြဲ႔လိုက္ပါ။


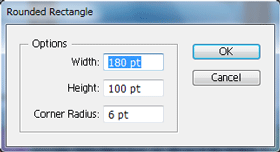
၁၃။ ဒီတစ္ခါ Screen ဆြဲရန္အတြက္ Tools palette မွာရွိတဲ့ Rectangle Tool (M) အုပ္စုမွ Rounded Rectangle Tool ကိုယူပါ။ ပံုေပၚ Click ဖိ၍ drag ဆြဲပါ။ Click ဖိ၍ drag ဆြဲစဥ္မွာ Keyboard ရွိ အေပၚ ေအာက္ ျမွားပံုခလုတ္ (Arrow Key) ကိုႏွိပ္၍ Rounded Rectangle ၏ေထာင့္အ၀ိုင္းပမာဏကို ခ်ိန္ညွိယူပါ။ ယခုပံုမွာ Fill Color ကို R:232 , G:247 , B:255 သံုးထားပါတယ္။
(အတိုင္းအတာအတိအက်ျဖင့္ဆြဲလိုက ပံုေပၚ Click တစ္ခ်က္ႏွိပ္လိုက္ပါ။ Rounded Rectangle Options Box ေပၚလာပါမည္။ Width ႏွင့္ Heght ေနရာမွာ အက်ယ္ႏွင့္အျမင့္တန္ဖိုးထည့္သြင္း၍ Coner Radius ေနရာမွာ ေထာင္ခ်ိဳးရဲ႔ အ၀ိုင္းပမာဏတန္ဖိုးထည့္သြင္းေပးရပါမယ္)
ၿပီးရင္ ၄င္း object အား Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ ဝွက္ထားေပးပါ။

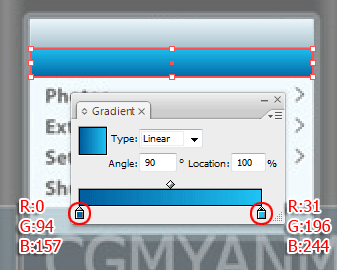
၁၄။ Rectangle Tool (M) ကိုယူကာပံုပါအတိုင္း Screen ၏ Stroke အတြင္းဆြဲ၍ Gradient(>) ျဖည့္ပါ။ ၿပီးရင္ ၄င္း object အား Select လုပ္၍ Ctrl + 3 ႏွိပ္ကာ ဝွက္ထားေပးပါ။


၁၅။ Type Tool (T) ယူ၍ iPod , Music , Photos , Extras , Settings , Shuffle Songs တို႔ကို Myriad (Bold) ကိုသံုး၍ရိုက္ပါ။ ျမွားေခါင္းပံုစံ (>) အတြက္ကိုေတာ့ အဆင္ေျပရာ Font သံုး၍လည္းေကာင္း သို႔မဟုတ္ Pen Tool(P) သံုး၍လည္းေကာင္းျပဳလုပ္ႏိုင္ပါတယ္။ ယခု ပံုအတြက္ Prestige Elite Std Bold ကိုသံုးထားပါတယ္။

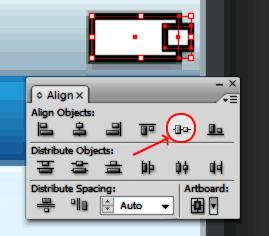
၁၆။ ဓာတ္ခဲပံုေလးအတြက္ Rectangle Tool (M) ကိုယူကာပံုပါအတိုင္း ႏွစ္ခုဆြဲေပးပါ။ အလယ္ဗဟိုက်ရန္ Object ႏွစ္ခုလံုးအား Select လုပ္ၿပီး Window>Align(Shift+F7) ကိုႏွိပ္၍ Align panel ကိုဖြင့္ကာ ပံုပါအတိုင္း Vertical Align Center ကိုေရြးႏွိပ္ေပးပါ။
(Select လုပ္ထားစဥ္အတြင္း Options bar ယာဘက္ရွိ Align စာကို Click ႏွိပ္၍လည္း အသံုးျပဳႏိုင္ပါတယ္)

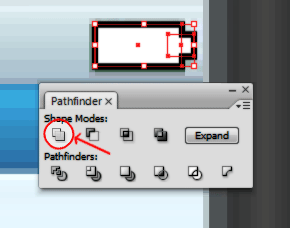
ထို႔ေနာက္ Object ႏွစ္ခုအားေပါင္းရန္အတြက္ Window>Pathfinder(Shift+Ctrl+F9) ကိုေရြး၍ Pathfinder panel ကိုဖြင့္ပါ။ Object ႏွစ္ခုလံုးအား Select လုပ္၍ Shape Modes ရွိ Add to shape area ကိုႏွိပ္ပါ။ ထို႔ေနာက္ Expand ခလုတ္ကိုႏွိပ္ပါ။

ရရွိလာေသာ ဓာတ္ခဲပံု Shape ေလးအား ပံုမွာျပထားသည့္အတိုင္း Gradient(>) ျဖည့္ပါ။

1. (R:0 , G:100 , B:53)
2. (R:93 , G:166 , B:60)
3. (R:182 , G:220 , B:174)
4. (R:128 , G:197 , B:87)
5. (R:83 , G:145 , B:50)
၁၇။ Menu bar ရွိ Object>Show All(Alt+Ctrl+3) ကိုႏွိပ္၍ ခဏဝွက္(Hide) ထားေသာ Object အားလံုးျပန္ေဖာ္လိုက္ပါ။

အခုဆိုရင္ Giadient သံုးျပီး Vector iPod ေလးတစ္ခုေရးဆြဲျခင္း ၿပီးဆံုးသြားပါၿပီ။ က်န္ရွိေနေသတဲ့ အေရာင္ကြဲ iPod ေတြကိုလဲ စမ္းၿပီး ေရးဆြဲၾကည့္ပါ။
ေနာက္လာမည့္ အေျခခံ Vector ပံုေရးဆြဲျခင္း (Basic Level) အပိုင္း-၃ မွာေတာ့ Mesh Tool အသံုးျပဳၿပီး Vector ပံုေရးဆြဲပံုကို ေဖာ္ျပေပးသြားပါမယ္။
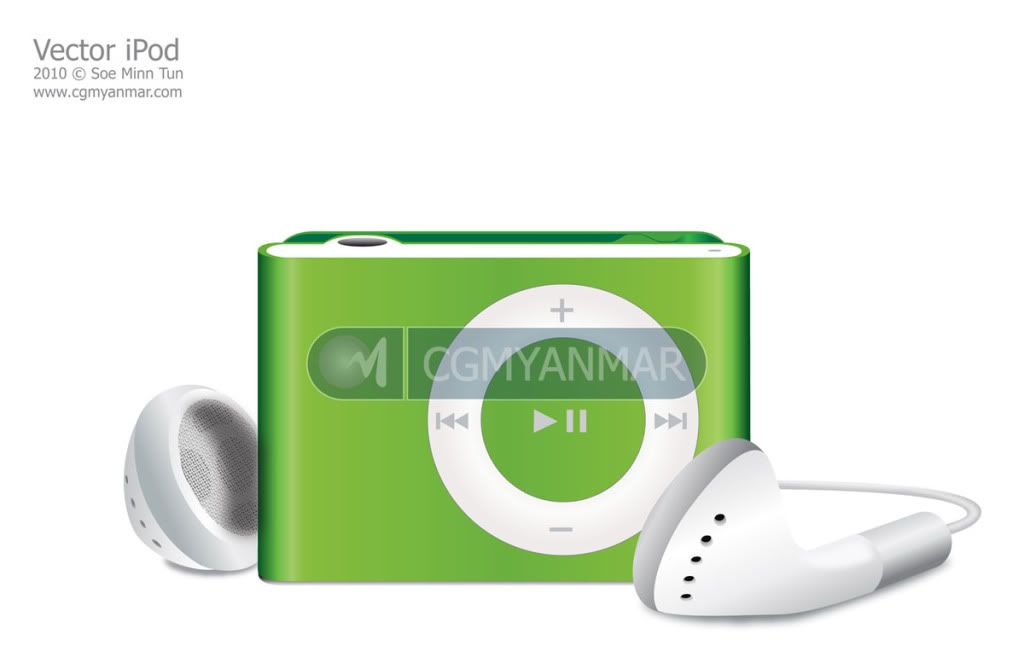
ေအာက္မွာေလ့က်င့္ဖို႔အတြက္ iPod shuffle ပံုေလးေပးထားတယ္။

ကိုယ္တိုင္ဆြဲၾကည့္ေနာ္။ ေလ့လာလို႔ရေအာင္ iPod ႏွစ္ခုလံုးရဲ႕ Ai ဖိုင္ေလး တင္ထားေပးထားတယ္။
ebook လိုခ်င္သူေတြအတြက္ PDF ဖိုင္ေလးပါ တင္ထားေပးထားတယ္။
ipod_nanos

ipod-shuffle


2010 © by Soe Minn Tun
info.cgmyanmar@gmail.com
www.cgmyanmar.com


















No comments:
Post a Comment